受下面这篇文章影响,于 20230713 决定动手从 Hexo 转到 Hugo 框架:
参考文章 → obsidian 配合 hugo、cloudflare:让发布博客简单到不可思议::夜猫日记
发布过程
Step1:安装 Hugo
参考文章 → 零成本搭建个人博客:hugo安装
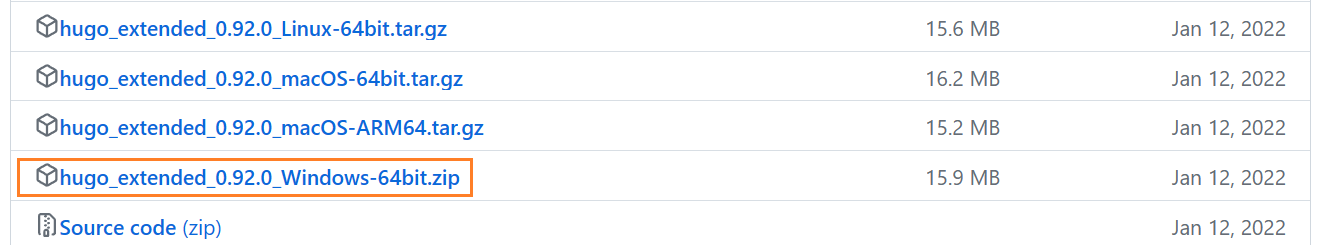
官网下载Releases · gohugoio/hugo
,我下载的是0.92.0版本

在 D 盘(F、G 盘等也可)新建个文件夹,如 D:/blog,将此文件路径添加到环境变量:
- 右键【此电脑】,点击【属性】,选择【关于】,点击【高级系统设置】
- 点击右下方【环境变量】,上方用户变量选择【Path】,【编辑】——【新建】 D:/blog——【确定】
- 重启电脑
- Win + R 输入
cmd打开命令提示符,输入hugo version,显示hugo v0.92.0-B3549403+extended windows/amd64 BuildDate=2022-01-12T08:23:18Z VendorInfo=gohugoio - 接着输入
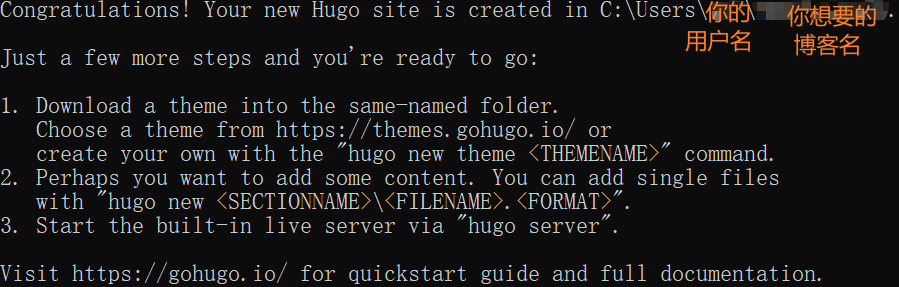
hugo new site 你想要的博客名,显示 如下,成功安装🎉
Step2:安装主题
参考文章 → 入门 |Stack 主题
- 通过在 Hugo 站点的根目录中运行以下命令来克隆存储库,我是挂着梯子 在文件管理器中右键
你想要的博客名选择 【Git Bash Here】,输入git clone https://github.com/CaiJimmy/hugo-theme-stack/ themes/hugo-theme-stack(没法粘贴,手动敲的) - 把 C:/Users/你的用户名/你想要的博客名/themes/hugo-theme-stack/exampleSite 文件夹中的
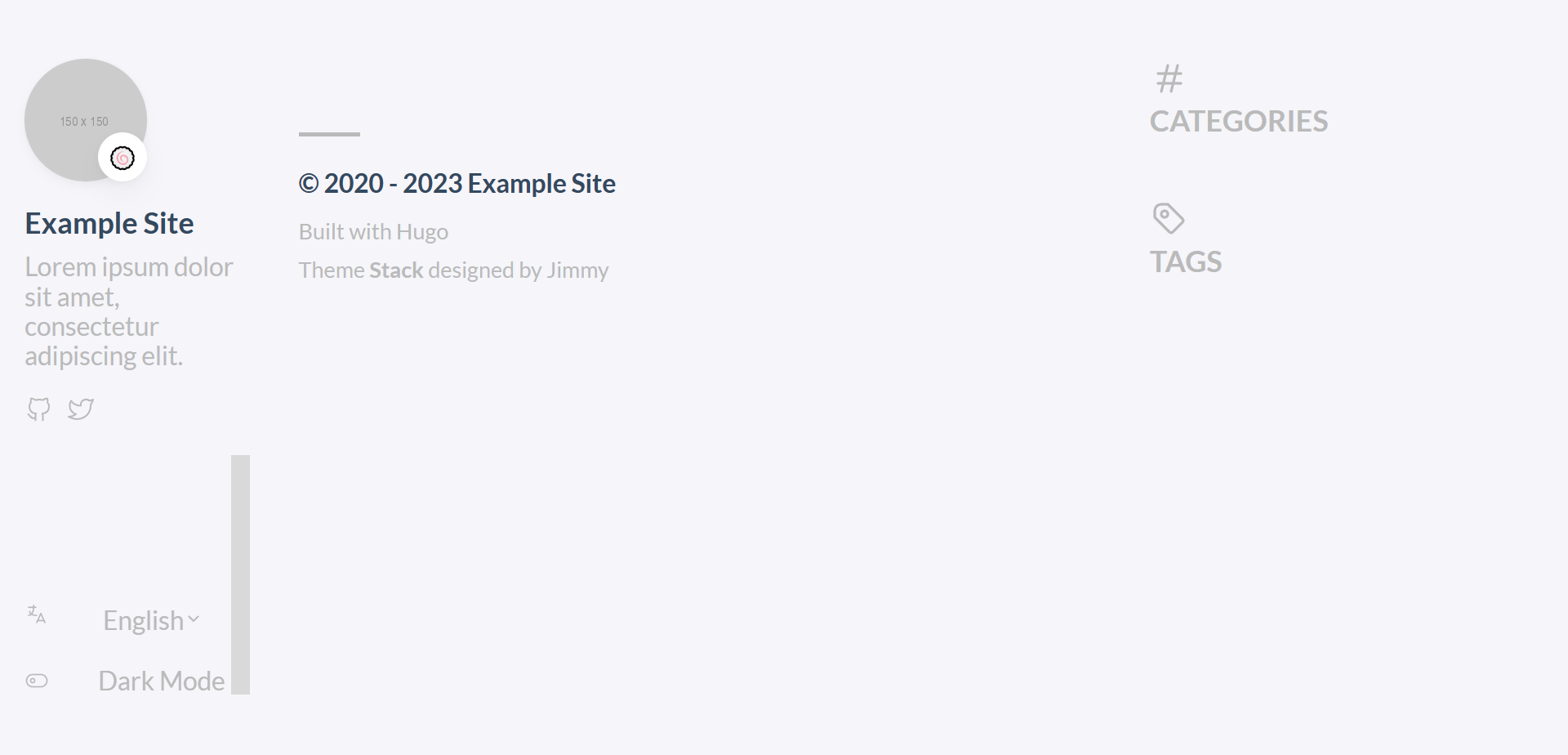
config.yaml复制到你想要的博客名目录下,删除原来的config.toml文件。在Git Bash输入Hugo Server本地运行,浏览器打开 http://localhost:1313/ (看 git bash 最后网址,不一定每个人的都是 1313)出现如下页面:
Step3:设置主题
打开 config.yaml 文件,
languageCode: zh-cn
title: 你想起的名字
DefaultContentLanguage: zh-cn
番外1:备份原博客布局
参考文章 → 博客系统迁移:Hexo 到 Hugo 此位大佬自己写的 备份工具 但是,我没安装成功,寻找其他工具。
- Edge 浏览器安装此插件:捕捉网页截图 - FireShot的 - Microsoft Edge Addons ,选择 【捕捉整个页面】——【保存为PDF】;
- 按自己喜欢的方式修改 pdf 命名(可选);
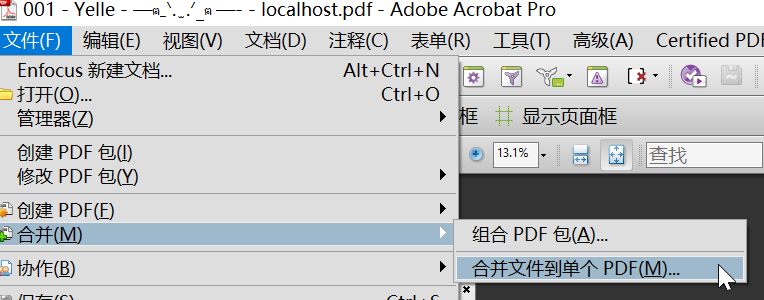
- 使用 Adobe Acrobat
或其他 pdf 工具,合并为一个文件。

- 注:此方法保存的 pdf 为图片格式,无法进行选中文字等操作。
番外2:卸载 hexo
Win + R 输入 cmd 打开命令提示符,cd blog 输入 npm uninstall hexo-cli -g,手动删除 /blog 文件夹。
Step4:Github Repository
参考文章 → Using Hugo - Hugo中文文档
使用 hugo new post/test.md 创建页面, 注意将 test.md 文件中改为 draft: false,再次 hugo server,即可看到新发布的文章: 本地开发并执行完
本地开发并执行完 hugo server 之后,你需要输入 hugo , public 文件夹下才会生成内容。
- 打开 GitHub,
create new repository命名为username.github.io(Public 或 Private 都行) - 右键
你想要的博客名文件夹打开 【git bash】,依次输入如下命令:
# 初始化git
git init
#后面是上面新建的空白仓库地址
git remote add origin https://github.com/xxx/xxx.github.io.git
# 如此步报错,使用下面两个指令
# git remote -v
# git remote rm origin
# 将当前目录下修改的所有代码从工作区添加到暂存区 . 代表当前目录
git add .
# 将缓存区内容添加到本地仓库,Initial 为注释,可随意更改
git commit -m "Initial"
# 将本地版本库推送到远程服务器
git push -u origin master
最后一步 push,显示 fatal: Authentication failed for,找到个办法:git config --system --unset credential.helper 再输入git push -u origin master,显示另一个错误 unable to access ……经过漫长的尝试,通过【git】解决git push失败,使用token上传github
成功,打开 https://你的用户名.github.io/ ,出现之前本地生成的页面,oh yeah! 每次 push 需要用户名和密码(SSH),不知道咋回事???
就这个部分卡了一天,好在最后成功了哈哈哈哈😎
Step5:CloudFlare + 域名
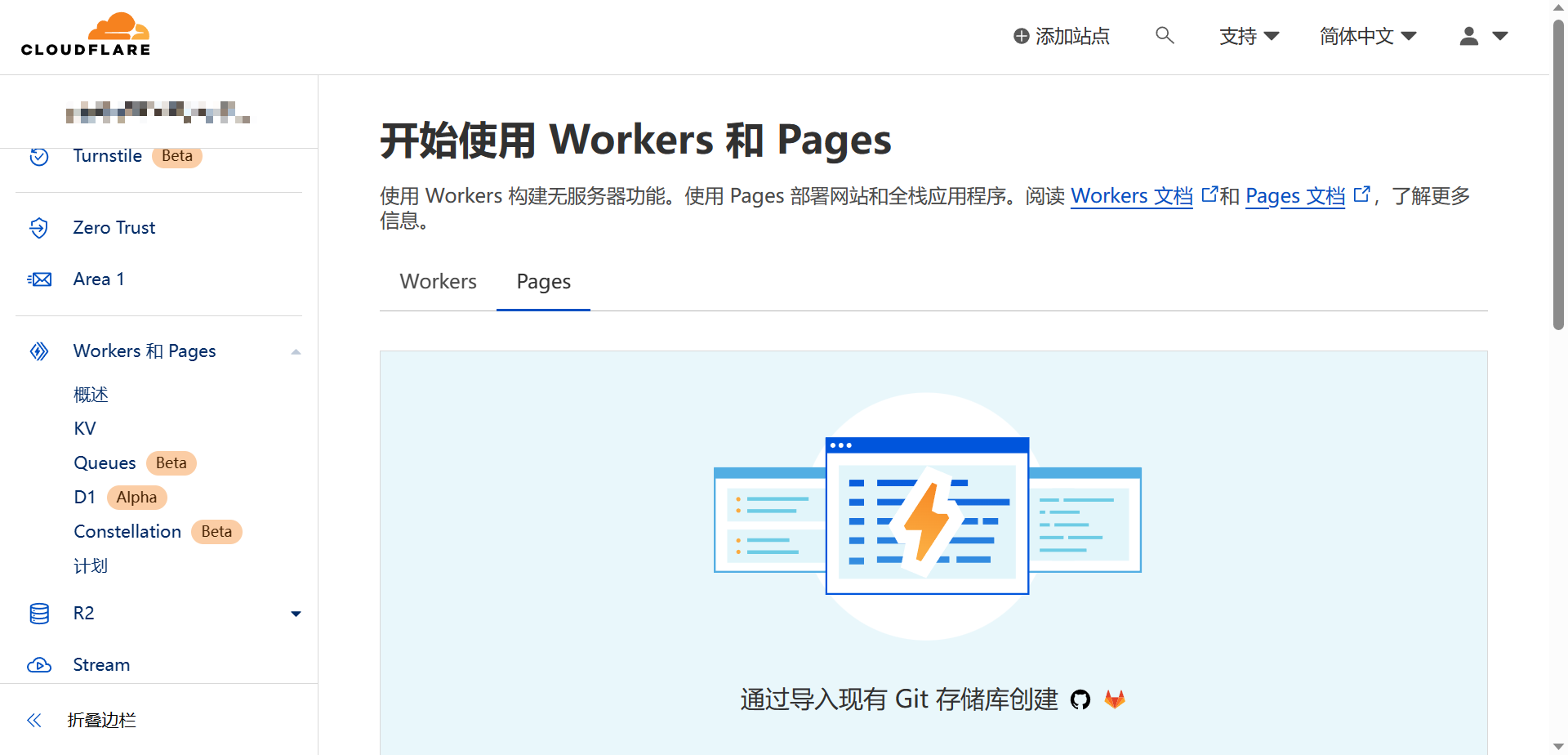
打开 CloudFlare
,选择 【Pages】——【连接到Git】——【连接Github】——选择 你的用户名.github.io 仓库

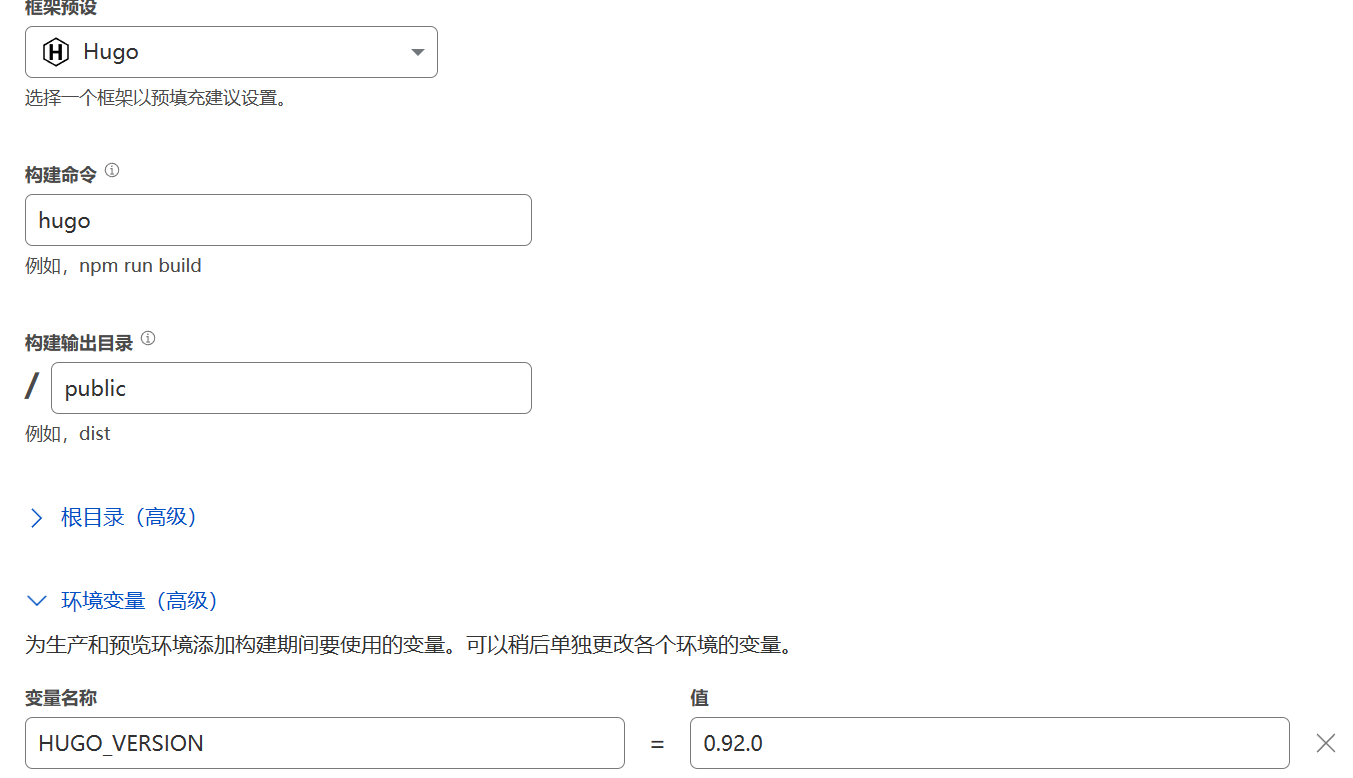
如下填写,保存并部署。

保存并部署,成功后即可通过 CloudFlare 的二级域名访问。
如要绑定自己的域名:
- 参考文章 → 如何将域名托管到cloudflare - liuliのsite ,等一会儿生效
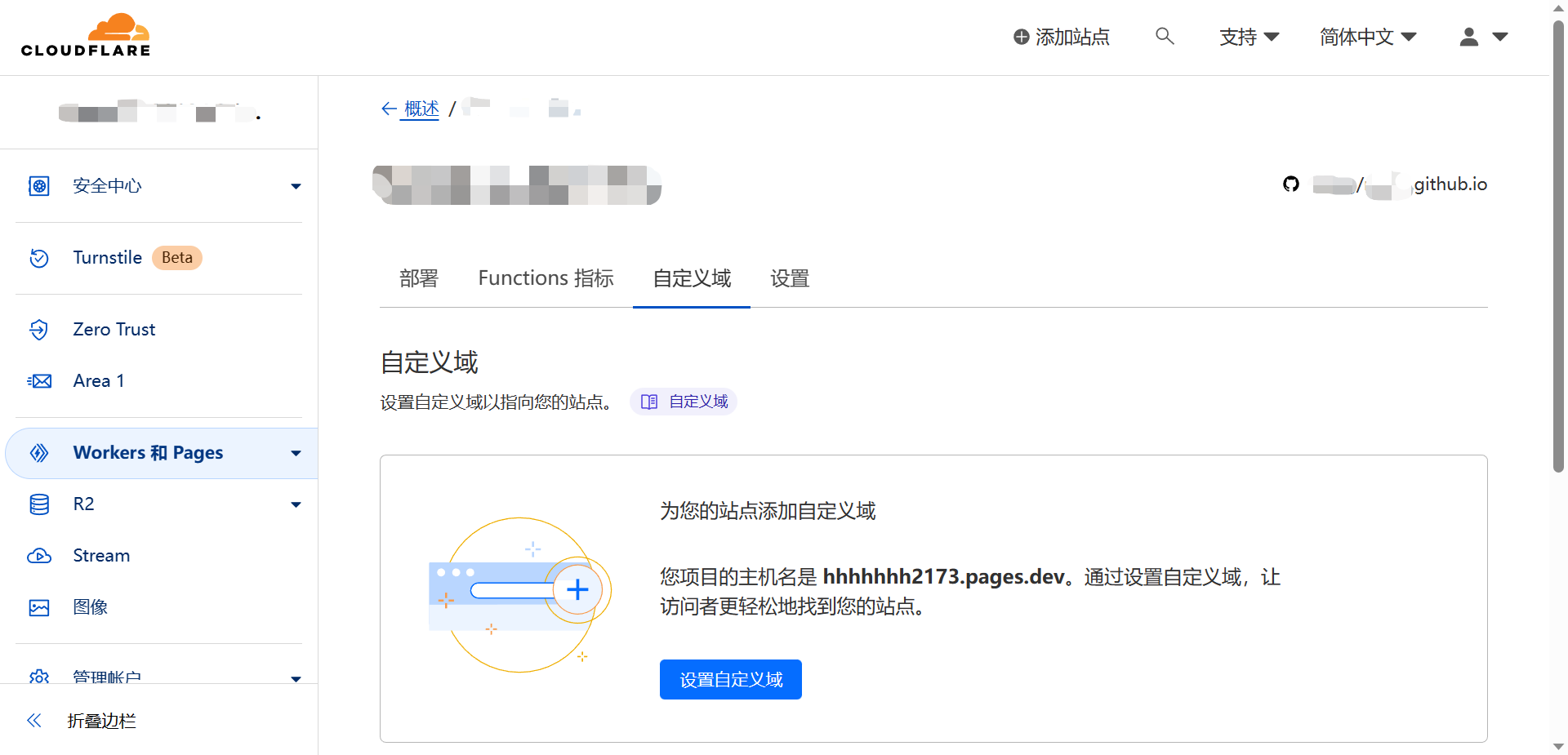
- 【Workers 和 Pages】——选中博客项目——【自定义域】——【设置自定义域】——输入你的域名——按步骤来——显示
正在设置 xxxx.xx。需要长达 48 小时,DNS 记录才能得以更新,访问者才能查看您的站点,过一会儿即可通过你的域名访问网站。
碎碎念
每次搭建的每一步都会遇到问题,一个步骤卡一天都是经常事😔
好在经过 4 天的努力,博客初步完成✌