盘点了近期常用的十几个 Obsidian 插件,这些插件不仅极大地提升了我的输入效率,还简化了发布博客的流程,使得整个过程更加流畅和便捷。
输入
提升体验
-
盘古 Pangu —— 自动为中英文之间、中文与数字之间插入空格,节约排版时间。
Mac:Command + Shift + S
Windows:Shift + Ctrl + S -
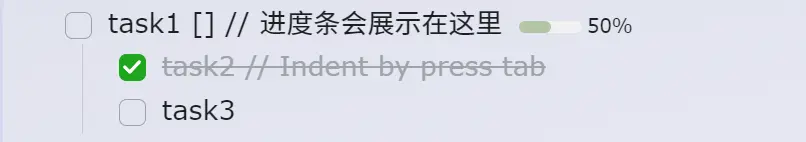
Task Progress Bar —— 通过复选框插入进度条。

-
Style Settings —— 配合主题使用,精细调整样式。
如:Border、Blue Topaz、Minimal 和 🔔Chime 等主题。 -
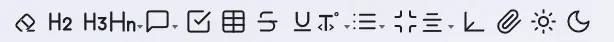
Editing Toolbar —— 类似移动端的工具栏,可以把命令变成按钮放在上面。
诸如标题层级、复选框、代码块、外观切换等等,命令面板里的命令都可以添加进来。
QuickAdd
主要介绍下 Template 和 Capture 功能。

-
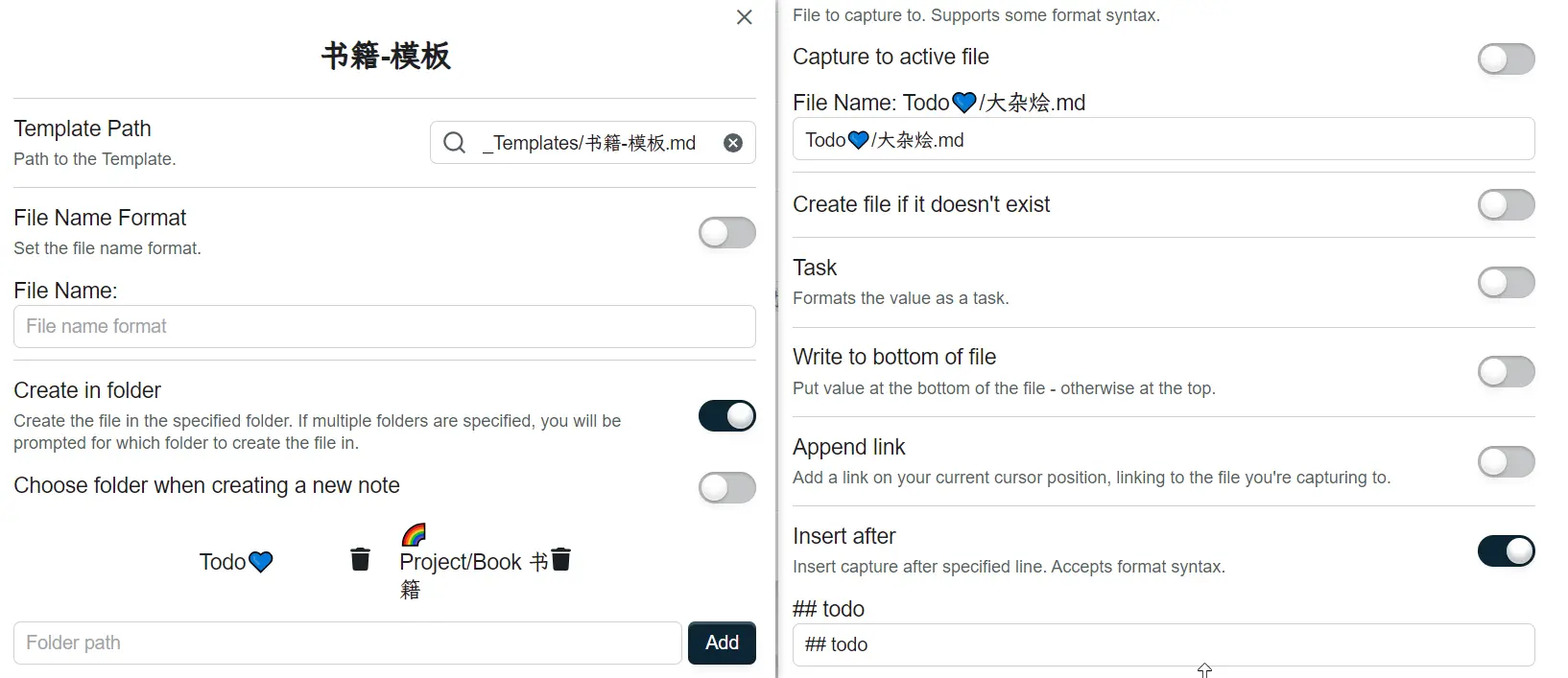
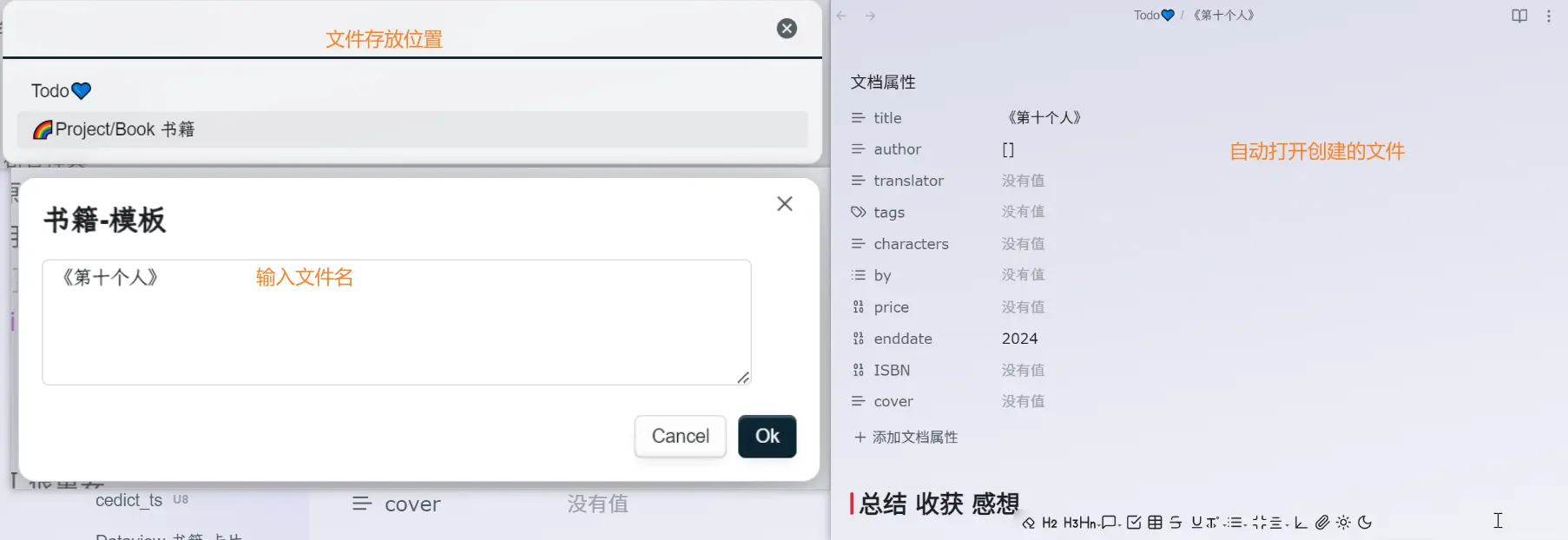
Template 模板,适用于快速使用模板新建文章。
选中模板所在路径,可以定义名字格式、选择新建笔记后放到哪个文件夹 -
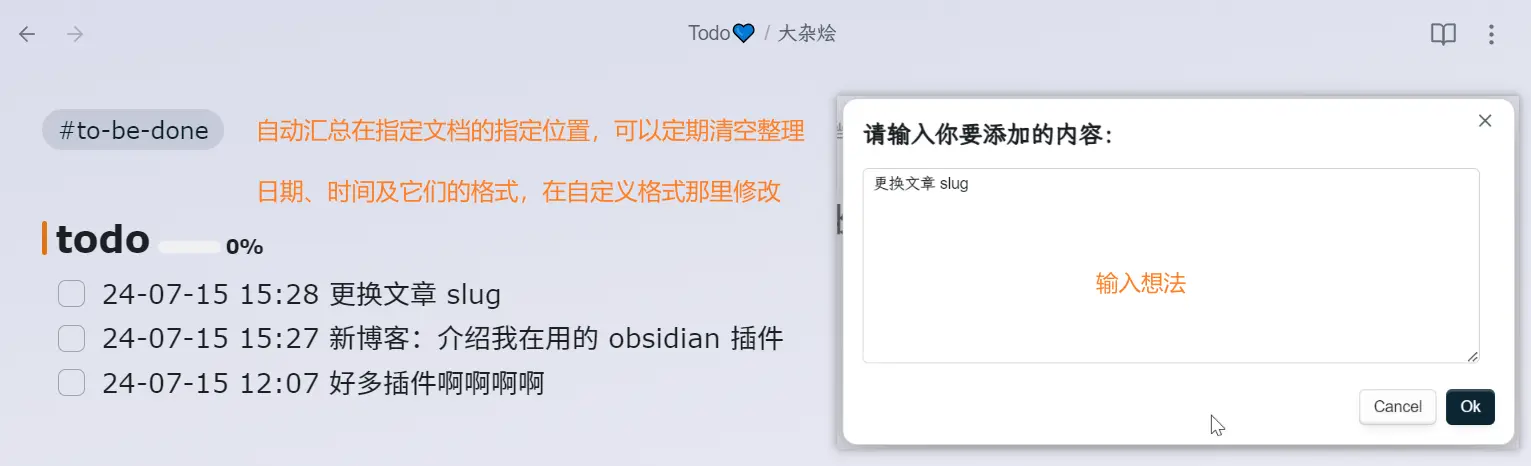
Capture 捕获,适用于随时向某一文章添加内容。
选中目标文章,Insert after 选择要插入到哪一标题后方,自定义格式- [ ] {{DATE:YY-MM-DD HH:mm}} {{VALUE:请输入你要添加的内容:}} -
点亮闪电⚡,即可命令面板输入名称调用
-
设置 —— 快捷键 中点击加号设置快捷键,如书籍模板我的设置为 Alt + B,捕获的设置为 Alt + Z
Template 使用:看完一本书,打开 Obsidian,按 Alt + B ,选择存放位置,输入书籍名,开始自由的编辑感想和书摘等内容。

Capture 使用:
建立了 大杂烩.md,任何临时想法都先存储到其中,定期对里面的内容进行整理。
比如在编辑文档时,大脑突然跳出个想法,切换到 大杂烩.md 输入想法再切换回当前文档稍显麻烦,而且容易打断思路。
但有了 Capture,直接 Alt + Z,输入想法,鼠标点击 OK 按钮 / Ctrl + Enter 完成输入。继续进行当前文档的编辑,日后到 大杂烩.md 统一整理。

Various Complements
自动补全插件
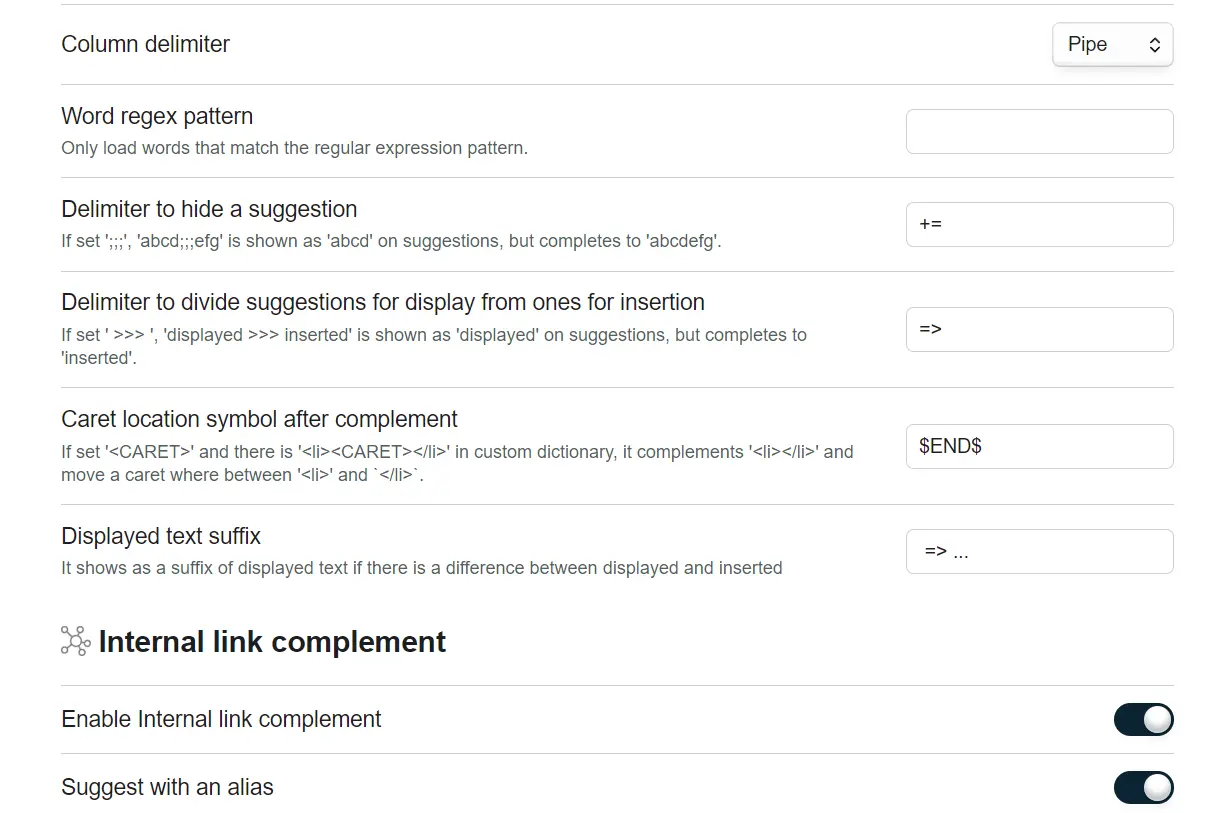
选择 chinese,按照给的网址下载 cedict_ts.u8 并放到根目录,设置项按图片来:

重点在于可以自定义字典:
- 插件开启 Enable Custom dictionary complement
- 在 Custom dictionary paths 填入:
https://raw.githubusercontent.com/first20hours/google-10000-english/master/google-10000-english-no-swears.txt
_Assets/!dict.md
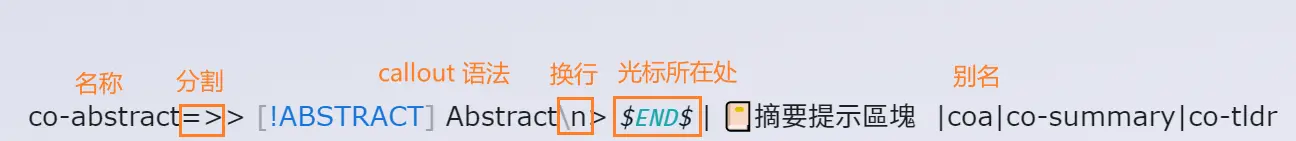
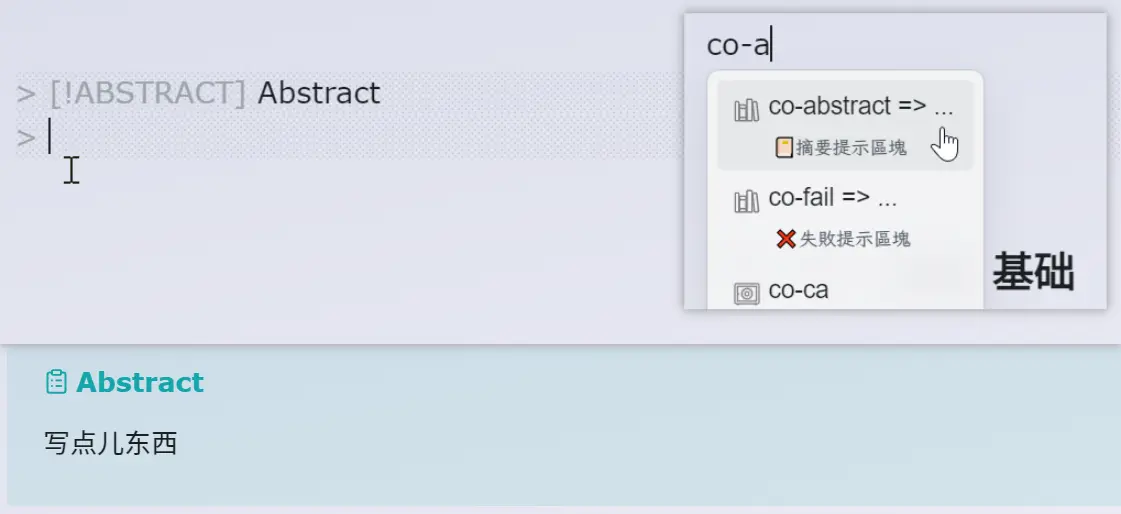
然后我们就可以编辑 _Assets 文件夹中的 !dict.md,我主要用它来快速输入 Callout,可以自定义任何想要的内容,修改后记得 Ctrl + Shift + R 重载字典。

任意位置输入 co-a 回车选中第一个,即可生成 Callout 摘要且光标位置就在规定的那里。

%% Callouts %%
co-abstract=>> [!ABSTRACT] Abstract\n> $END$ | 📔摘要提示區塊 |coa|co-summary|co-tldr
co-bug=>> [!BUG] Bug\n> $END$ | 🐞異常提示區塊 |cob|ad-bug
co-danger=>> [!DANGER] Danger\n> $END$ | ⚠️危险提示區塊 |cod
co-error=>> [!ERROR] Error\n> $END$ | ⚡錯誤提示區塊 |coe|co-error|co-danger
co-example=>> [!EXAMPLE] Example\n> $END$ | 📑範例提示區塊 |coex
co-fail=>> [!FAIL] Fail\n> $END$ | ❌失敗提示區塊 |cof
co-info=>> [!INFO] Info\n> $END$ | ℹ️資訊提示區塊 |coi
co-note=>> [!NOTE] Note\n> $END$ | ✏️重點提示區塊 |con
co-quote=>> [!QUOTE] Quote\n> $END$ | ✨引用提示區塊 |coqo
co-question=>> [!QUESTION] Question\n> $END$ | ❓問題提示區塊 |coq
co-success=>> [!SUCCESS] Success\n> $END$ | ✅完成提示區塊 |cos|co-done
co-tip=>> [!TIP] Tip \n> $END$ | 🔥技巧提示區塊 |cot
co-todo=>> [!TODO] Todo\n> $END$ | 待办提示區塊 |coto
co-warning=>> [!WARNING] Warning\n> $END$ | ⚠️警告提示區塊 |cow
o-kbd=><kbd>$END$</kbd> | 按键样式|kbd
o-h4=>#### $END$ | 四级标题 |h4
o-h5=>##### $END$ | 五级标题 |h5
%% Misc %%
Looks good to me|LGTM|lgtm
Enhancing Mindmap
可以将各级标题转换为思维导图节点
文档开头写好下面代码块的内容,右上角更多 —— 打开为思维导图(倒数第二个),或者直接放到 Editing Toolbar 上。
---
mindmap-plugin: basic
---
缩放导图:Ctrl + 鼠标滚轮
确认输入、创建同级节点:Enter,Enter
确认输入、创建子级节点:Enter,Tab

仪表板
-
Tag Wrangler —— 重命名标签并自动更新,查看标签使用频率,合并标签等。
-
File Explorer Note Count —— 显示文件夹内 markdown 笔记数量。
-
Quiet Outline —— 非常简洁的目录,可以调整展开到哪一层级,编辑长文档时很方便。安装后可关闭核心插件中的大纲。
Activity History
注意:该插件只能显示从激活日期开始的活动,因为它跟踪指定跟踪项目的大小变化。这意味着在该日期之前不会显示任何信息。
一开始就要把想跟踪的项目全部添加好。
任一文章输入如下代码(删除两个 { ):
{```ActivityHistory
/
{```
/ 表示整个存储库
Project 表示位于 /Project 的项目
Project/Article/Test 表示位于 /Project/Article/Test 的项目
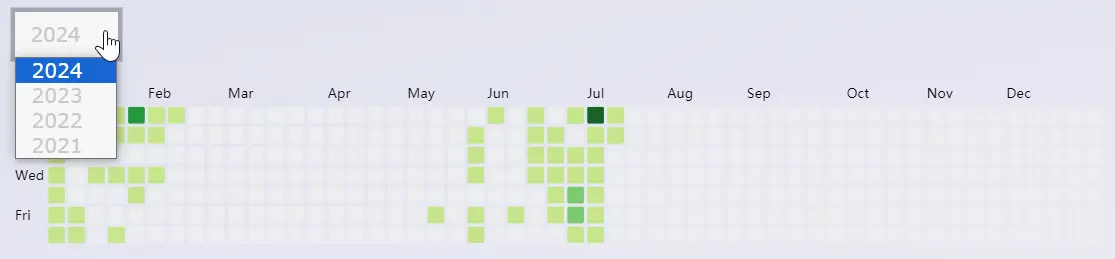
即可查看热力图,还可以切换年份:

Dataview
用法超多,可以根据自身需求,通过官方文档、在线教程或用户论坛进行深入学习和查询。
标签聚合
// 基于文件夹聚类所有的标签。
for (let group of dv.pages("").filter(p => p.file.folder != "").groupBy(p => p.file.folder.split("/")[0])) {
dv.paragraph(`## ${group.key}`);
dv.paragraph(
dv.pages(`"${group.key}"`).file.tags.distinct().map(t => {return `[${t}](${t})`}).array().sort().join(" | "));
}
倒计时
- 今日剩余:
= round((date(tomorrow)-date(now)).seconds/dur(24 hours).seconds*100,2)+"%" - 本周剩余:
= round((date(eow)-date(now)).second/dur(7 d).seconds*100,2)+"%" - 本月剩余:
= round((date(eom)-date(now)).second/(date(eom)-date(som)).seconds*100,2)+"%",即= round((date(eom)-date(now)).day,2)天 - 今年剩余:
= round((date(eoy)-date(now)).second/dur(365 d).seconds*100,2)+"%"
效果如下:
- 今日剩余:31.97%
- 本周剩余:90.28%
- 本月剩余:49.45%,即 16.32 天
- 今年剩余:45.57%
书籍卡片
详细教程在 花朝月夕 #6|生活日常
里,推荐更美观的样式一。
配合 Sortable 插件可快速筛选。
博客
之前在 Hexo 转 Hugo 里写过,直接剪切过来增加点新内容即可。
Image auto upload Plugin
配合 PicGo
,实现黏贴图片自动上传图床。
Windows、Android 都有客户端,iPhone 使用这个 iPicGo
快捷指令。
Dataview
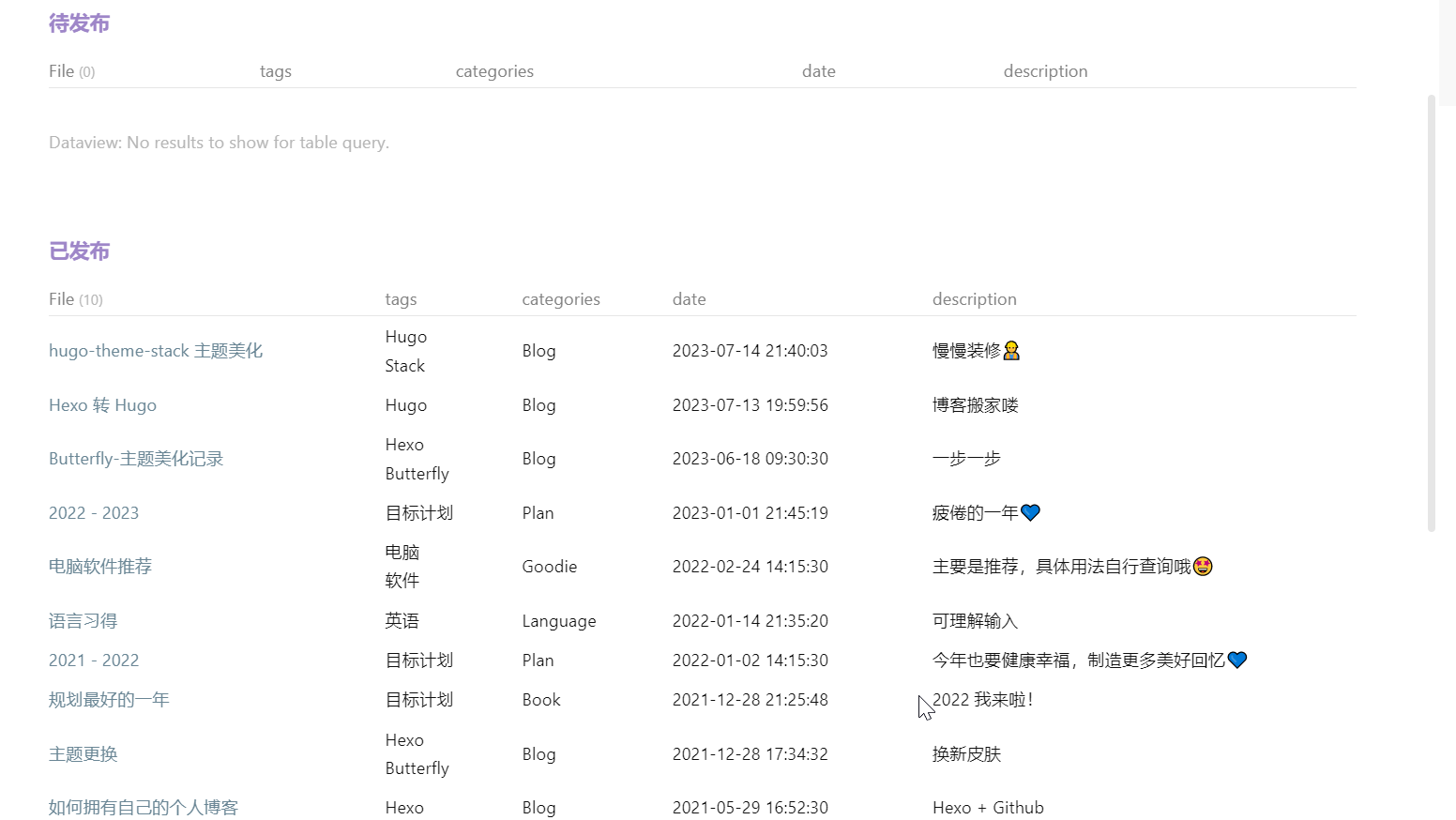
统计文章发布情况
这一功能靠后面的 Projects 插件也能实现。
已发布(复制代码后,去除 table 前的 #):
#table tags,categories,date,("<img class='myBlogcover' src='" + image + "'>") as cover,description
from "content/post"
where draft=false
sort date desc
待发布(复制代码后,去除 table 前的 #):
#table tags,categories,date,description
from "content/post"
where draft=true
sort date desc
效果如下图所示:

Shell commands
参考文章 → 使用 Obsidian 作为 Hugo 编辑器 - Sheffey’s Blog
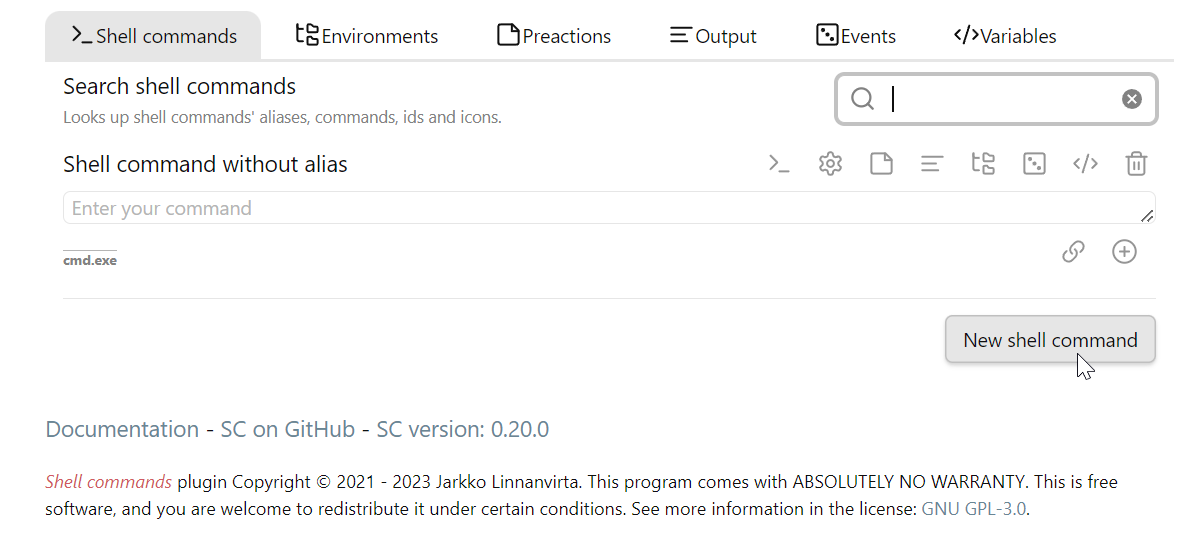
- 安装 Shell commands 插件
- 打开插件设置第二项【Environments】,第一项【Working directory】改成 hugo 所在文件夹
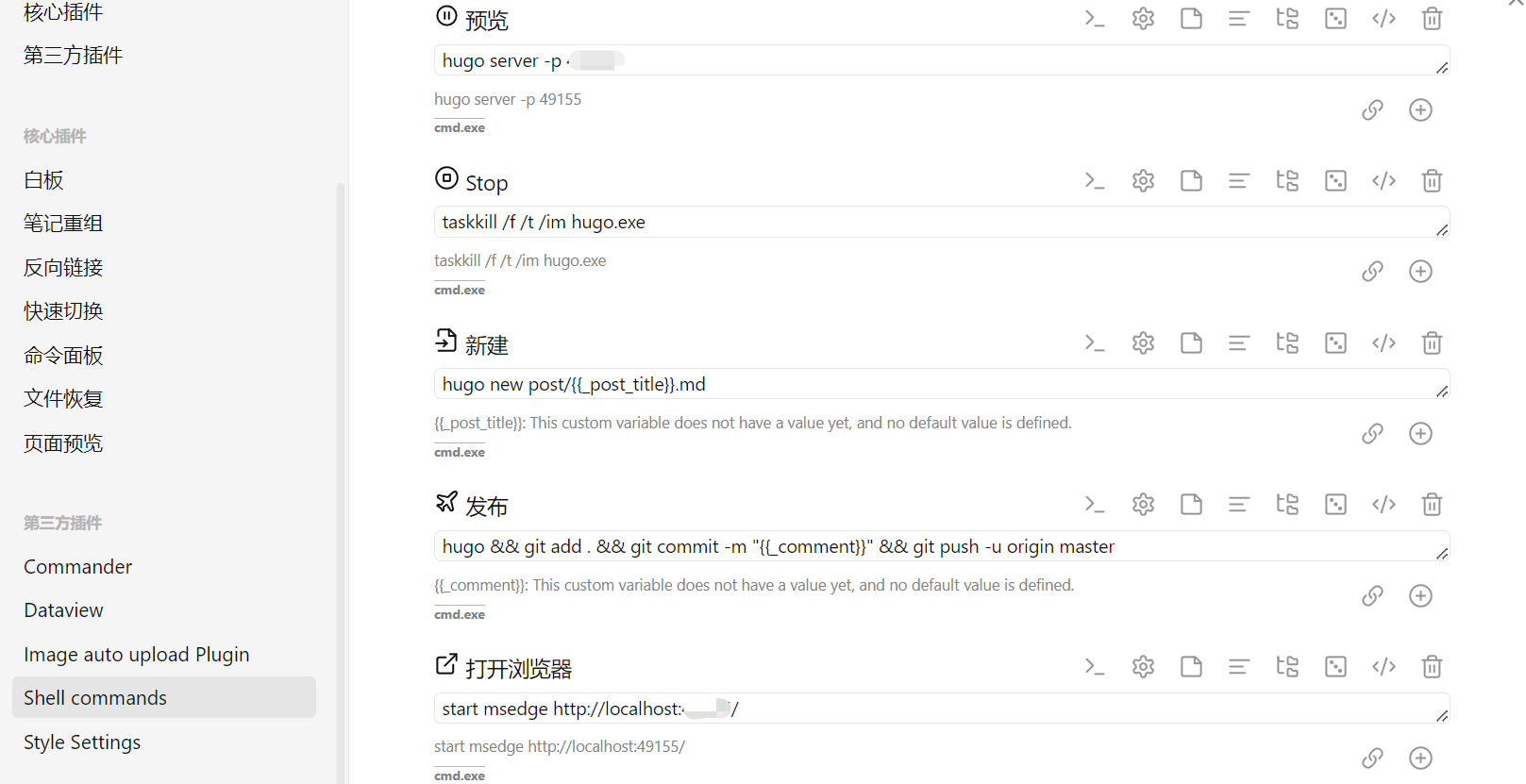
- 回到第一项【_Shell commands】 点击 【New shell command】

- 新建命令,点击【齿轮】 alias 起个别名、icon 选个图标
(参考文章很详细,我就简单描述下大致步骤) - 预览 ——
hugo server -p 1313 - 打开浏览器 ——
start msedge http://localhost:1313/ - 结束运行 ——
taskkill /f /t /im hugo.exe
(点击【齿轮】— 【events】 — 【Obsidian quits】,在关闭 Obsidian 时自动结束后台 Hugo 服务,不一定生效,可以自己手动结束。) - git stash && git pull –rebase origin master && git stash clear
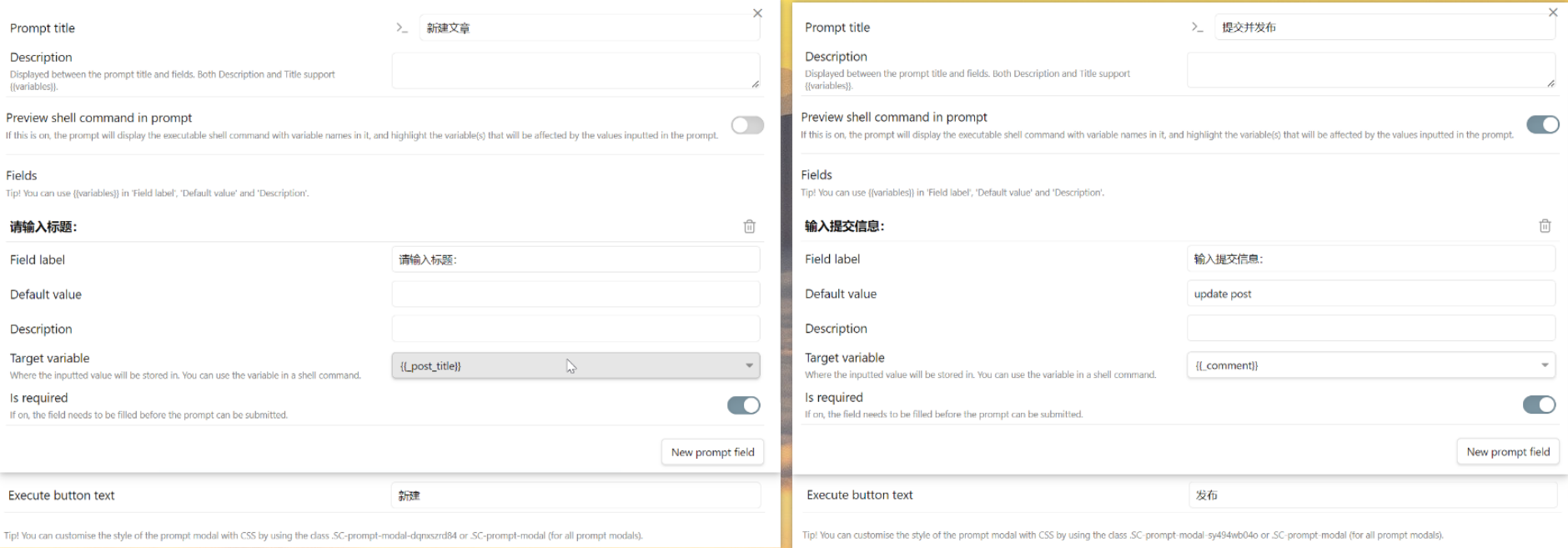
- 插件设置页面第三项 【Preactions】,点击 【New prompt】,如下图所示建立两个 prompt,命名为 新建文章、提交并发布:
- Field label —— 提示文本,帮助用户理解需要输入什么信息
- Default value —— 默认值,如将提交时的默认文本设置为 update post

- 新建文章 ——
hugo new post/{{_post_title}}.md
点击【齿轮】,第二项【Preactions 】选择 Prompt 为刚才建立的 新建文章
(运行后弹窗,输入想要的标题,即可生成文章) - push——
hugo && git add . && git commit -m "{{_comment}}" && git push -u origin master
点击【齿轮】,第二项【Preactions】选择 Prompt 为刚才建立的 提交并发布
(运行后弹窗,输入注释,等待一会儿即可推送完成)

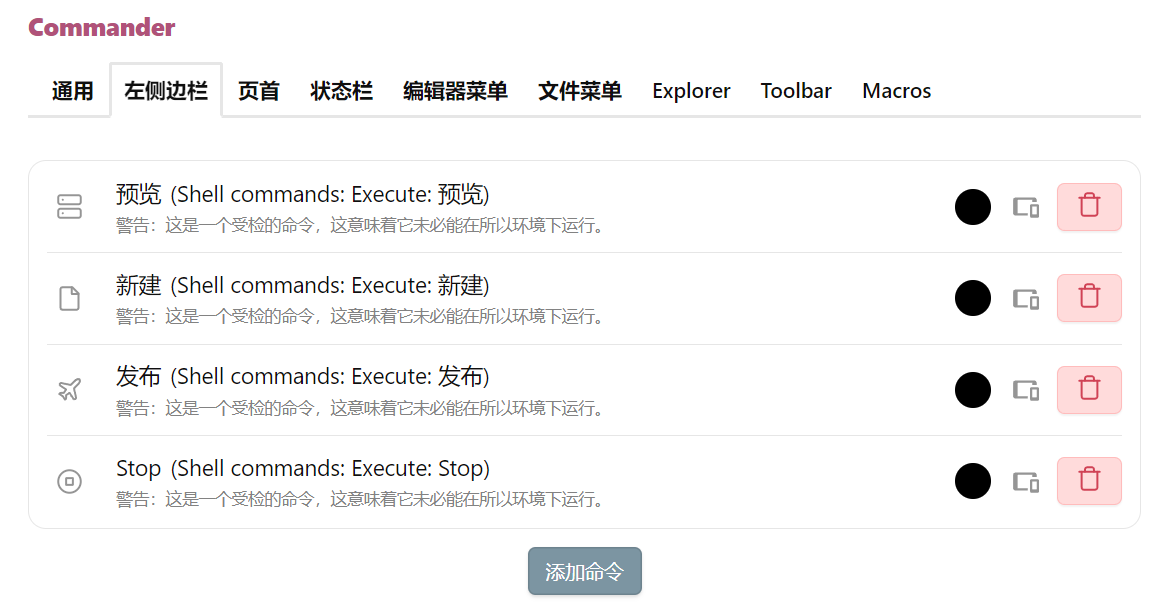
Commander
把命令绑定到按钮上并把按钮添加在喜欢的位置,如左侧边栏。
添加命令 —— 输入 shell 选择刚才新建的命令 —— 选择图标 —— 删除全部文字,起个简短的名称。
就可以在左侧边栏看到按钮了,日后博客相关的操作就无需打开 Git Bash 输入命令,直接点击按钮即可。


Projects
提供多视图的项目管理,包括 表格、看板、日历、画册 多种视图样式。
安装完成后左侧边栏末尾会出现 open projects 图标
新建项目 —— 数据源选择文件夹 content/post
我只用到了表格视图和画册视图,前者可以调整列宽、隐藏任意列和拖动排序,后者类似 Notion 的画廊模式,大图加标题很简洁。
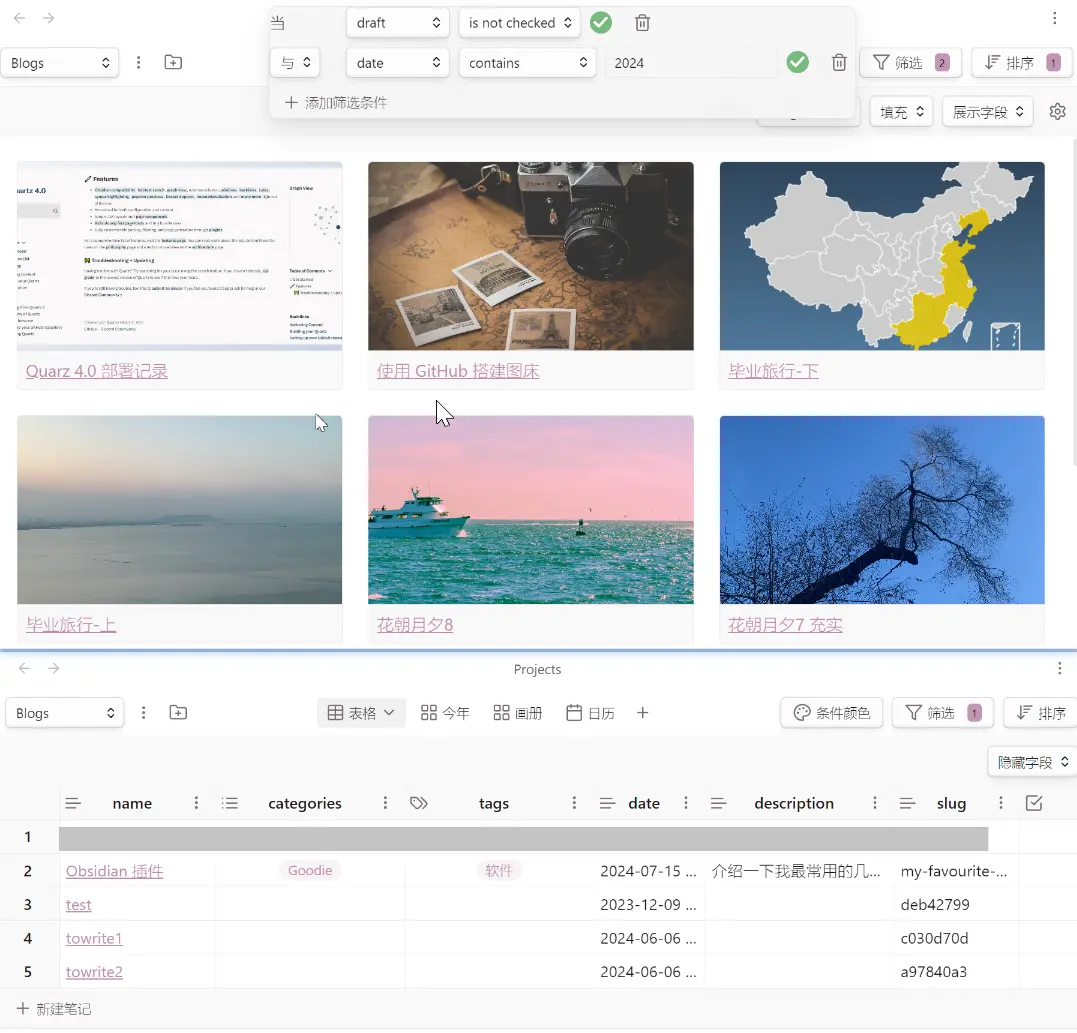
可根据 yaml 字段进行筛选和排序:
- 发布时间由近及远:date Z→A
- 统计迄今为止发布的所有文章:当 draft is not checked
- 统计今年发布的所有文章:当 draft is not checked 与 date contains 2024

总结
截至目前,已上架 Obsidian 插件市场的就已经有 1793 个,丰富的插件为我们的学习和生活带来了极大的便利。面对琳琅满目的插件,我们应该根据自己的实际需求,精心挑选那些能够真正提升工作效率、解决特定问题的插件。
还应该定期审查已安装的插件,移除那些不再需要或不常用的插件,避免陷入插件的海洋中无法自拔。保持清醒的头脑,专注于真正重要的事情,用最合适的工具去实现我们的目标。
如果您有其他插件推荐,欢迎在评论区交流~
让我们一起探索更多提升生活品质和工作效率的优秀插件。
常看的 Obsidian 教程:PKMer 、Obsidian文档咖啡豆版 、Obsidian 中文论坛 。
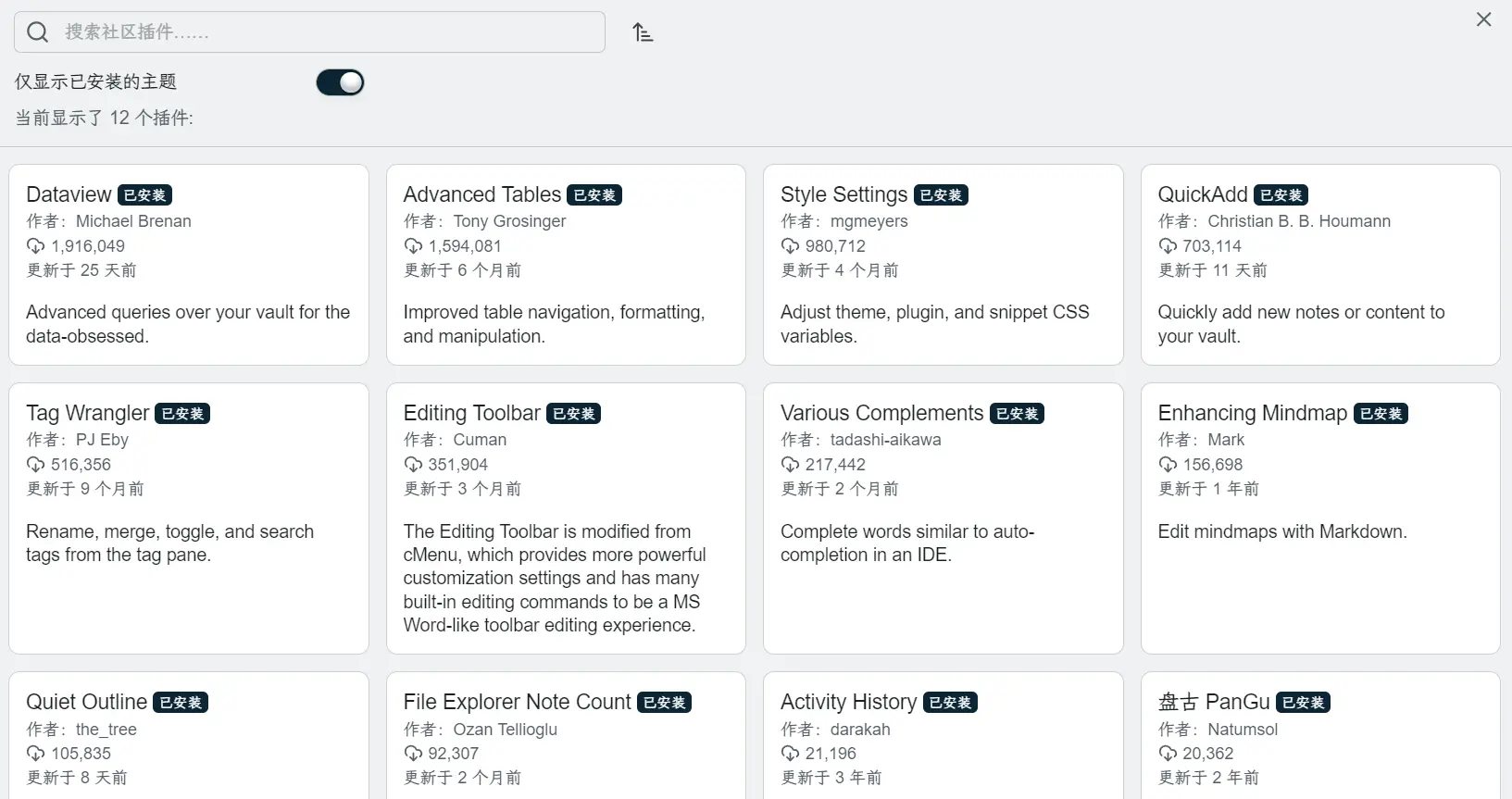
注:封面来自 Obsidian 社区插件市场截图。