240124:更改至 oulh/hugo-webstack 主题,目前网址导航页:Yelle🦋 NAV 。
参考文章 → shenweiyan/WebStack-Hugo: WebStack 网址导航 Hugo 主题
参考文章 → WebStack-Hugo | 一个静态响应式导航主题 (详细的安装与使用说明)
安装 Hugo
在迁移博客时已经安装 [Hexo 转 Hugo]
Win + R,输入 cmd,输入 hugo new site webs.yelleis.top
webs.yelleis.top 想取啥名字就取啥
下载 WebStack-Hugo
源代码仓库 → shenweiyan/WebStack-Hugo
【Code】——【Download ZIP】
解压,将文件夹重命名为 WebStack-Hugo,复制到 /webs.yelleis.top/themes 下。
将 themes/WebStack-Hugo/exampleSite 目录下的所有文件复制到 /webs.yelleis.top/ 下。
本地预览
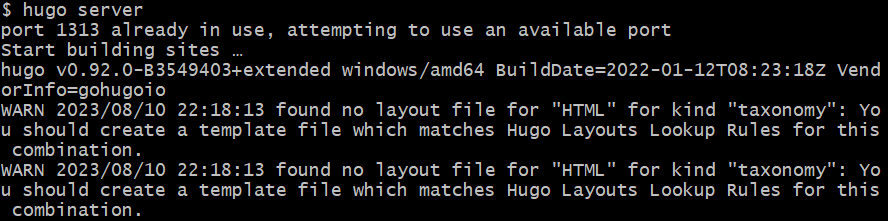
右键文件夹 /webs.yelleis.top/ ,【Git Bash Here】,输入 hugo server,会提示 1313 被占用,提供给你另一个预览网址,如 http://localhost:1637/
或其他端口。

部署
参考文章 → 如何拥有多个GitHub Pages - 知乎
hugo -D
这个命令会在 /public/ 目录中生成网站
Github 新建仓库,随意取名
把生成的 /public/ 静态内容目录上传到 GitHub,开启 GitHub/Gitee Pages,并且绑定 cname 域名即可。
cd public
#初始化git
git init
#后面是上面新建的空白仓库地址,仓库首页有
git remote add origin https://github.com/xxx/xxx.git
#将当前目录下修改的所有代码从工作区添加到暂存区 . 代表当前目录
git add .
#将缓存区内容添加到本地仓库,Initial 为注释,可随意更改
git commit -m "Initial"
#将本地版本库推送到远程服务器
git push -u origin master
退回上一级目录
cd ..
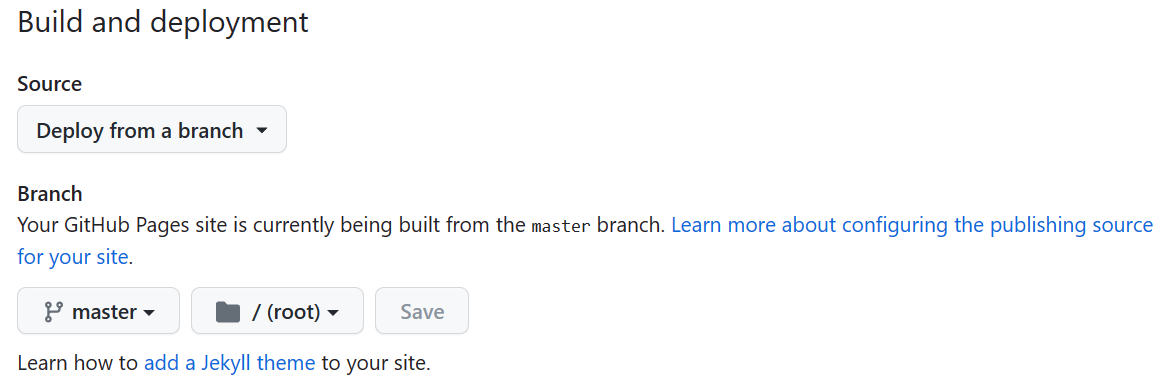
在【Settings】——【Pages】修改:

就可以通过 <username>.github.io/<projectname> 访问。
在项目仓库里新建一个叫 CNAME 的文件,并将不带协议名的裸域名写进去(web.yelleis.top)。
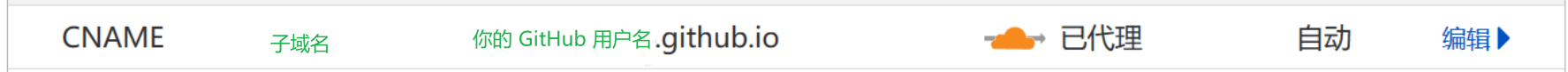
去 CloudFlare ——【DNS】,新增一条:

过一会儿直接访问子域名,就能看到网址导航 啦🎉
修改
新增网站及分类
/data/webstack.yml 中修改
导航栏图标
Font Awesome v5 Free 的图标
搜索栏
/themes/WebStack-Hugo/layouts/partials/content_search.html
调整默认的搜索(即点击"常用/搜索/工具 …." 时下指箭头的指向),把对应的 id 添加到对应的 label 里面。
头部导航
/data/headers.yml
获取网站图标
Bio & IT 网址导航 默认使用的是个人收集的网站图标,主要是查看网站源码、百度、谷歌等途径把对应导航的图标下载下来,这个方法比较原始繁琐,适合导航不是很多的情况。
你也可以使用一为提供的的 Favicon
图标 api
:
接口地址:https://api.iowen.cn/favicon
返回格式:图片
请求方式:get
请求示例:
删除网格背景
找到了新方法:
修改 /themes/WebStack-Hugo/static/assets/css/custom-style.css 最下方代码,同一目录下的 custom-style-bak.0.1.css 也做同样修改:
/* 网格背景 */
.io-grey-mode .page-container .grid-bg {
background-image: linear-gradient(rgba(50, 0, 0, 0.0) 1px, transparent 0), linear-gradient(90deg, rgba(50, 0, 0, 0.0) 1px, transparent 0);
background-size: 15px 15px;
background-color: #f9f9f9;
}
旧方法存在问题:关闭后手机端宽度无法自适应 /(ㄒoㄒ)/
删除 /themes/WebStack-Hugo/static/assets/css/custom-style.css 最下方代码:
/* 网格背景 */
.io-grey-mode .page-container .grid-bg {
background-image: linear-gradient(rgba(50, 0, 0, 0.05) 1px, transparent 0), linear-gradient(90deg, rgba(50, 0, 0, 0.05) 1px, transparent 0);
background-size: 15px 15px;
background-color: #d8d8d8;
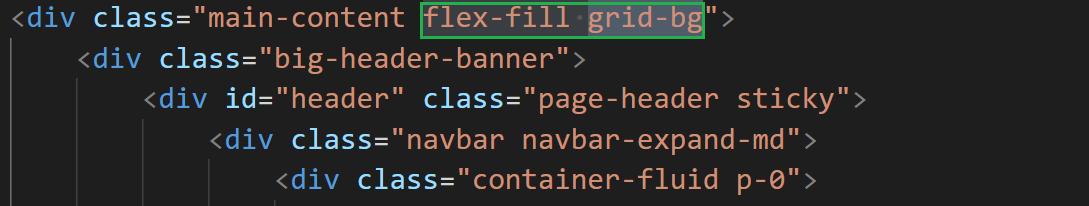
删除绿框内代码:/themes/WebStack-Hugo/layouts/partials/content_header.html 第一行

图片图标
根目录 config.toml 中修改
报错

在 /themes/WebStack-Hugo/lavouts/_default 新建 taxonomy.html
回退
GitHub 网站查看想回退 commit 的版本号(7 位)
git reset --hard 版本号
git push -f
本地查看
在 config.toml 文件的顶部添加一个 relativeURLs = true
hugo -D 生成静态文件后,用浏览器打开 /public/ 目录下的 index.html 即可本地直接查看。
一言 api
调整到只有诗词(好像没生效)。
/themes/WebStack-Hugo/layouts/partials/content_header.html
修改第 79、82 行 中的 https://v1.hitokoto.cn 为https://v1.hitokoto.cn/?c=i
| 参数 | 说明 |
|---|---|
| a | 动画 |
| b | 漫画 |
| c | 游戏 |
| d | 文学 |
| e | 原创 |
| f | 来自网络 |
| g | 其他 |
| h | 影视 |
| i | 诗词 |
| j | 网易云 |
| k | 哲学 |
| l | 抖机灵 |
| 其他 | 作为 动画 类型处理 |
侧边栏
/themes/WebStack-Hugo/layouts/partials/sidebar.html
第 21、31 行修改加载动画颜色
最下方的关于导航。
<li id="menu-item-213"
class="menu-item menu-item-type-custom menu-item-object-custom menu-item-213 sidebar-item">
<a target="_blank" rel="noopener" href="{{ $.Site.Params.about }}">
<i class="fa fa-info-circle icon-fw icon-lg mr-2"></i>
<span>关于导航</span></a>
右下角
/themes/WebStack-Hugo/layouts/partials/content_footer.html 删除右下角搜索。
<!-- 右下角搜索 -->
<a href="javascript:" data-toggle="modal" data-target="#search-modal" class="btn rounded-circle m-1" rel="search" one-link-mark="yes">
<i class="iconfont icon-search"></i>
<!-- 右下角搜索 end -->