参考文章 → butterfly配置 hexo_Hexo 完整使用教程 - 慕容圆月 - CSDN
参考文章 → Butterfly 安裝文檔(一) 快速開始 | Butterfly
下载主题
Themes | Hexo 中文文档
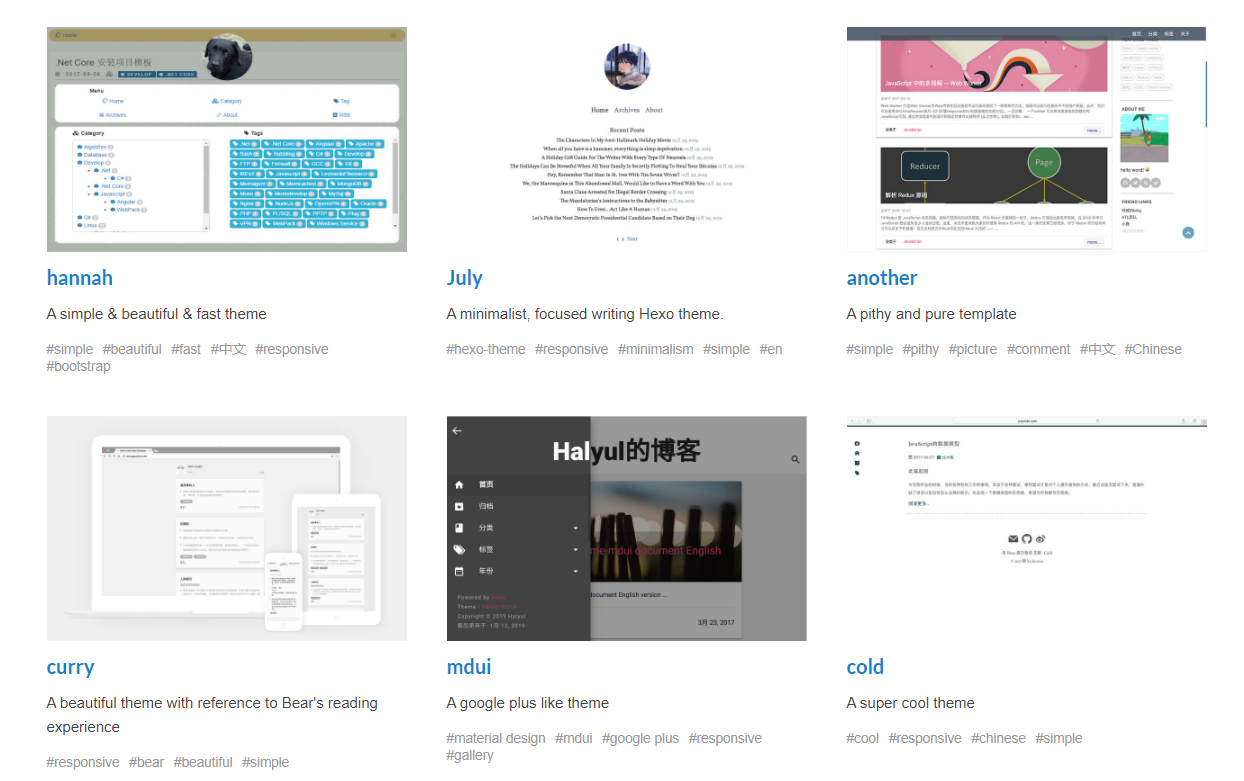
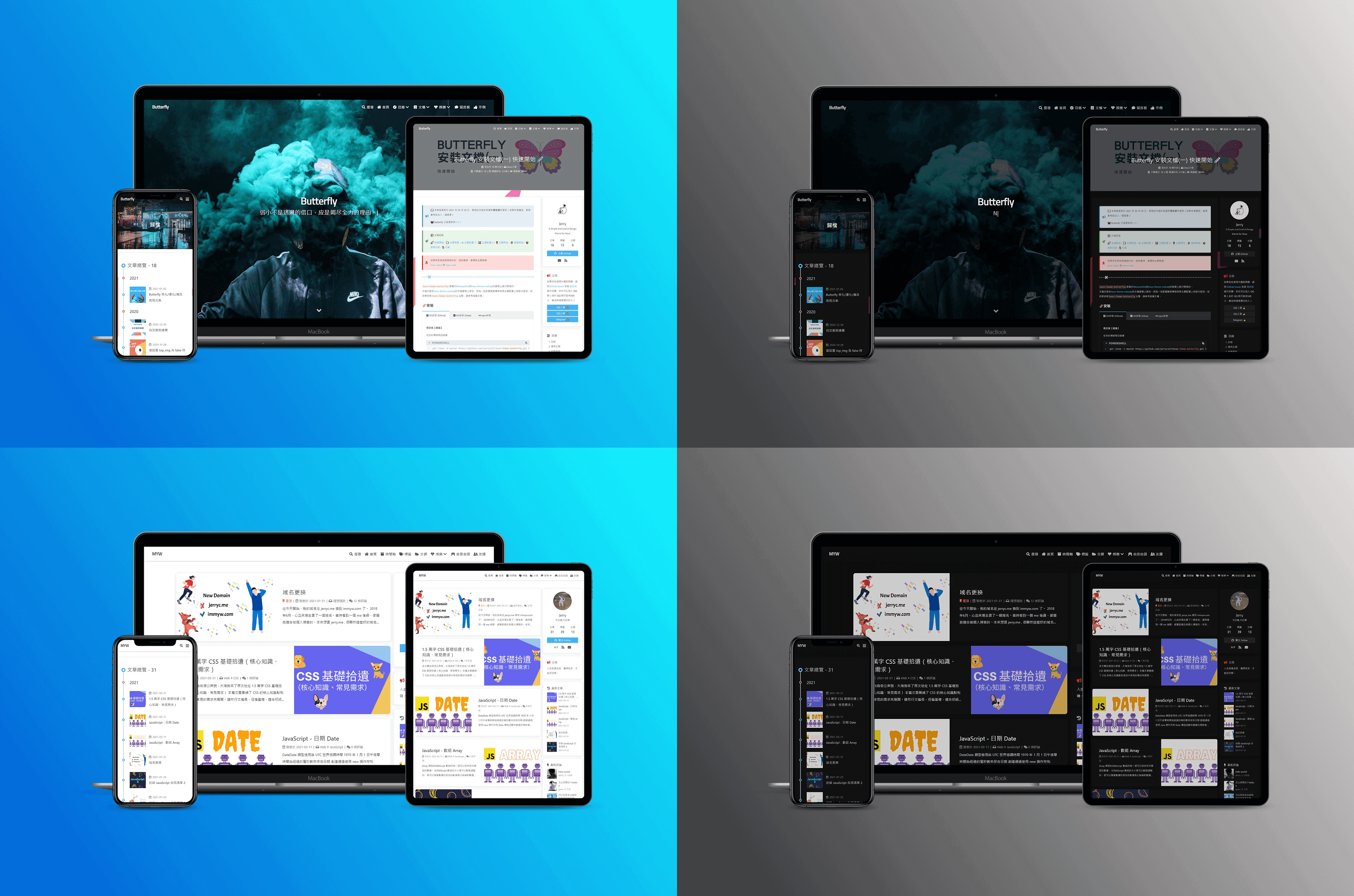
推荐:butterfly: 🦋

pwd在【blog】路径,输入git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/Butterfly
手打一遍加载速度比较快
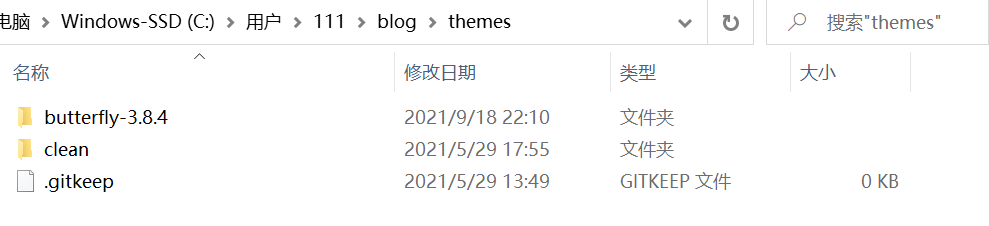
或者直接把主题下载到 blog/themes 文件夹里

修改配置文件
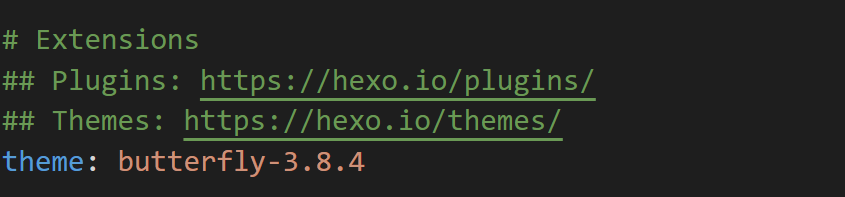
- 使用 VS Code 修改 blog/_config.yml,翻到最下面把主题更换为 butterfly - 3.8.4

- 使用 【Git Bash】 进入 blog 目录下
ls -l展开所有项,vim _config.yml修改

为了减少升级主题后带来的不便,建议使用以下方法(此方法只支持 Hexo 5.0.0 以上版本):
在根目录创建
_config.butterfly.yml,把 themes 文件夹里的_config.yml复制到_config.butterfly.yml去。以后只需要在
_config.butterfly.yml进行配置就行。
如果使用了_config.butterfly.yml, 配置主题的_config.yml将不会有效果。
Hexo 会自动合并主题中的 _config.yml 和 _config.butterfly.yml 里的配置,如果存在同名配置,會使用 _config.butterfly.yml 的配置,其优先度较高。
生成
hexo clean 清楚旧的内容
hexo generate 重新生成发布用的静态页面
hexo server 本地运行一下
hexo deploy 在线应用
报错解决
问题大多出现在 hexo deploy 这一步。
ERROR Deployer not found: git
- 安装
hexo-deployer-gitnpm install --save hexo-deployer-git - 在
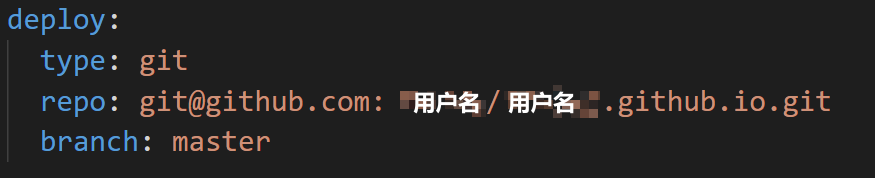
_config.yml配置中将deploy的type改为git:

extends includes/layout.pug block content include ./includes/mixins/post-ui.pug #recent-posts.recent-posts +postUI include includes/pagination.pug
原因:沒有 pug 以及 stylus 的渲染器
在 Git Bash 中依次执行以下两条命令:
npm install hexo-renderer-pug hexo-renderer-stylus --save
npm install hexo-deployer-git --save / yarn add hexo-deployer-git
error:spawn failed…
参考文章 → hexo发生error:spawn failed错误的解决方法_HTL2018的博客-CSDN博客 成功解决。
- 删除【blog】下的
.deploy_git文件夹 - 输入
git config --global core.autocrlf false
解决后依次执行
hexo clean
hexo g
hexo s
hexo d
本地预览成功,网页未更新
等待几分钟后,右键 刷新页面
更换成功

成功更换成 butterfly 主题🤩