参考视频 → 手把手教你从0开始搭建自己的个人博客 |无坑版视频教程
参考文章 → Hexo学习 (一) | 日复一日,来日方长 (gitee.io)
本地
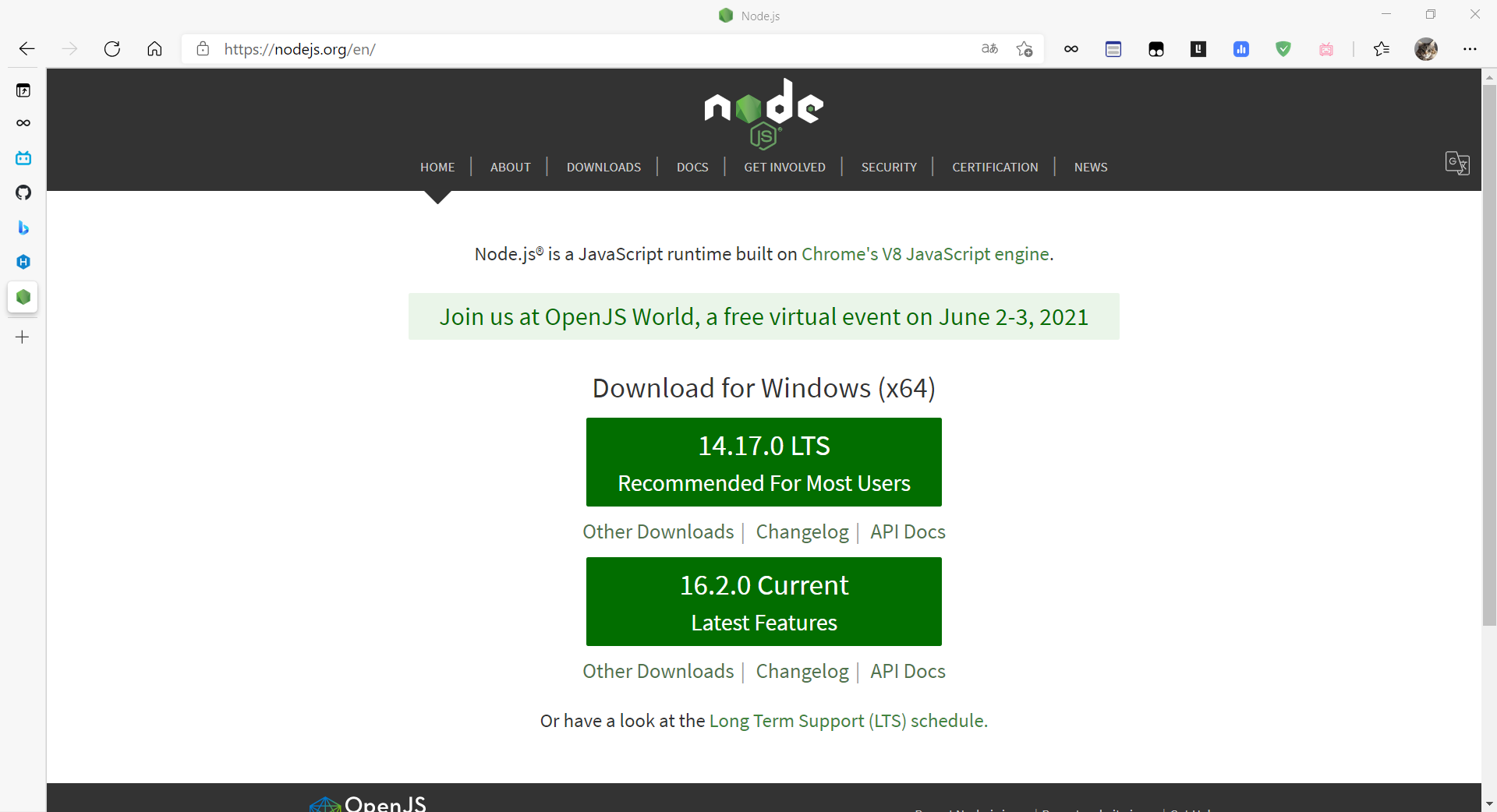
下载Node.js ,点击LTS版本

安装Git
一直点【下一步】就安装完成了,完成后开始菜单出现【Git Bash】
之后的命令输入都在【Git Bash】这个窗口
Ctrl + C 断开命令
安装cnpm提高速度
输入cd blog新建一个文件夹,或者直接在盘里新建一个文件夹后【Git Bash Here】
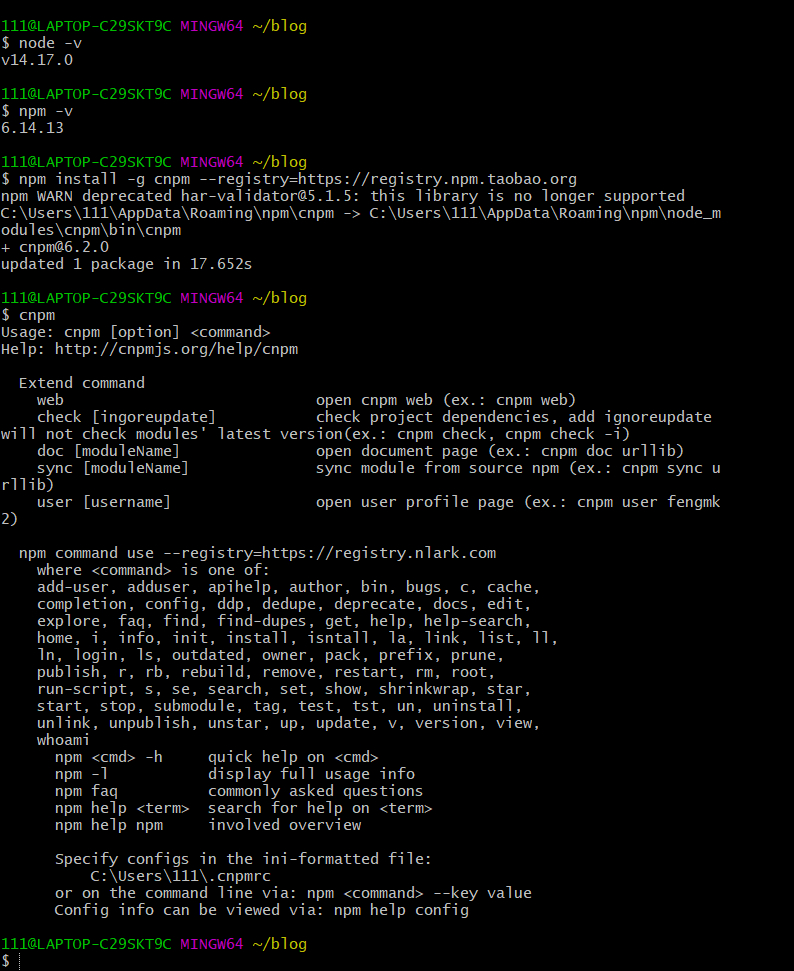
输入node -v查询nodejs版本,npm -v查询vpm版本,是否安装成功。
在【Git Bash】窗口输入npm install -g cnpm --registry=https://registry.npm.taobao.org
在【Git Bash】窗口输入cnpm验证是否成功

用cnpm安装Hexo
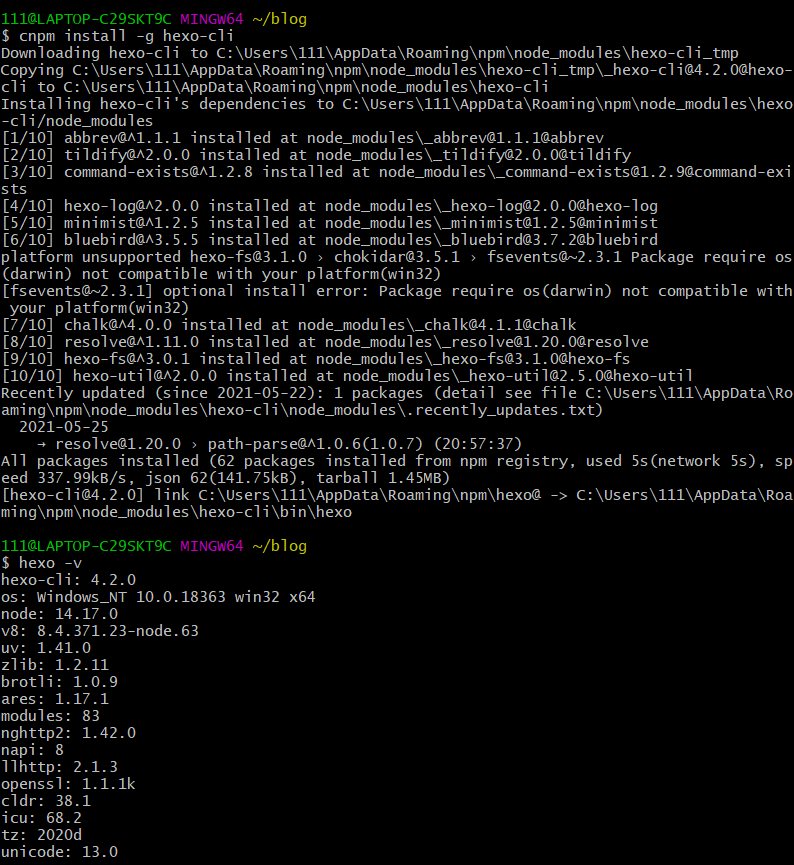
在【Git Bash】窗口输入cnpm install -g hexo-cli
安装完成后用hexo -v来验证是否安装成功

看看当前路径命令pwd
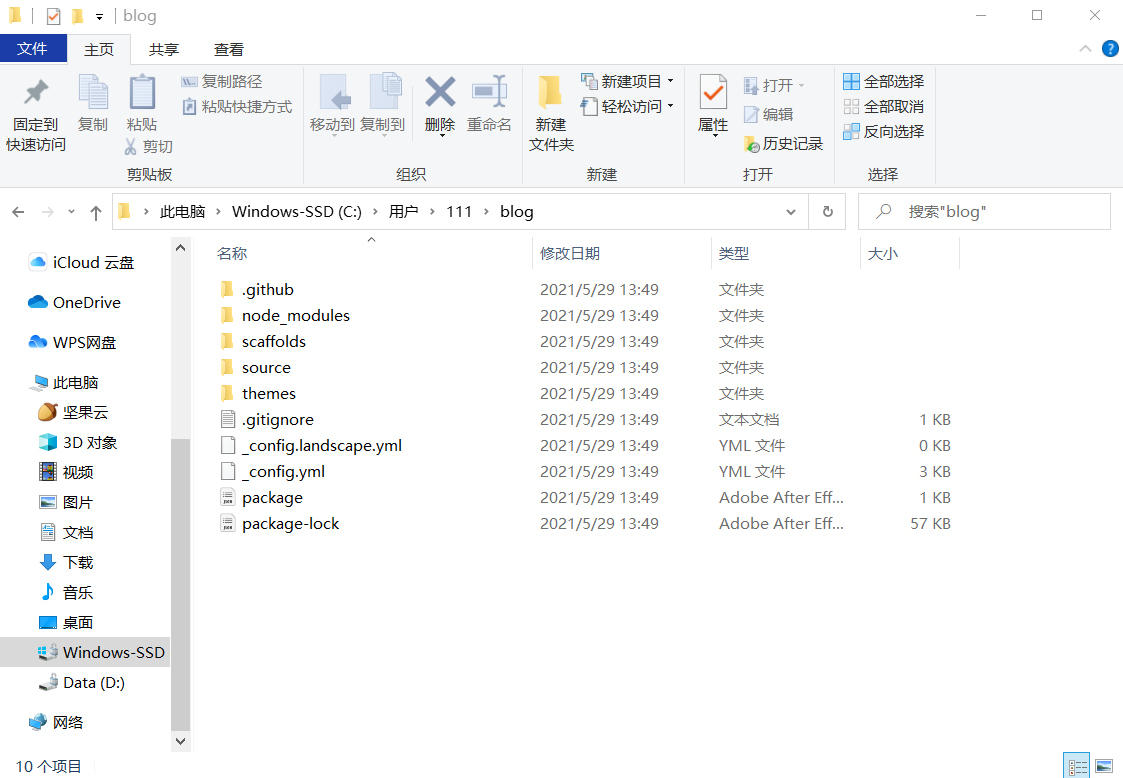
输入md blog后,可在对应路径找到一个名为【blog】的文件夹。输入cd blog进入【blog】,再输入chdir看一下路径是对的没问题。
如果搭建博客过程中有问题,大不了把文件夹干掉重来
输入hexo init,建立整个项目

启动
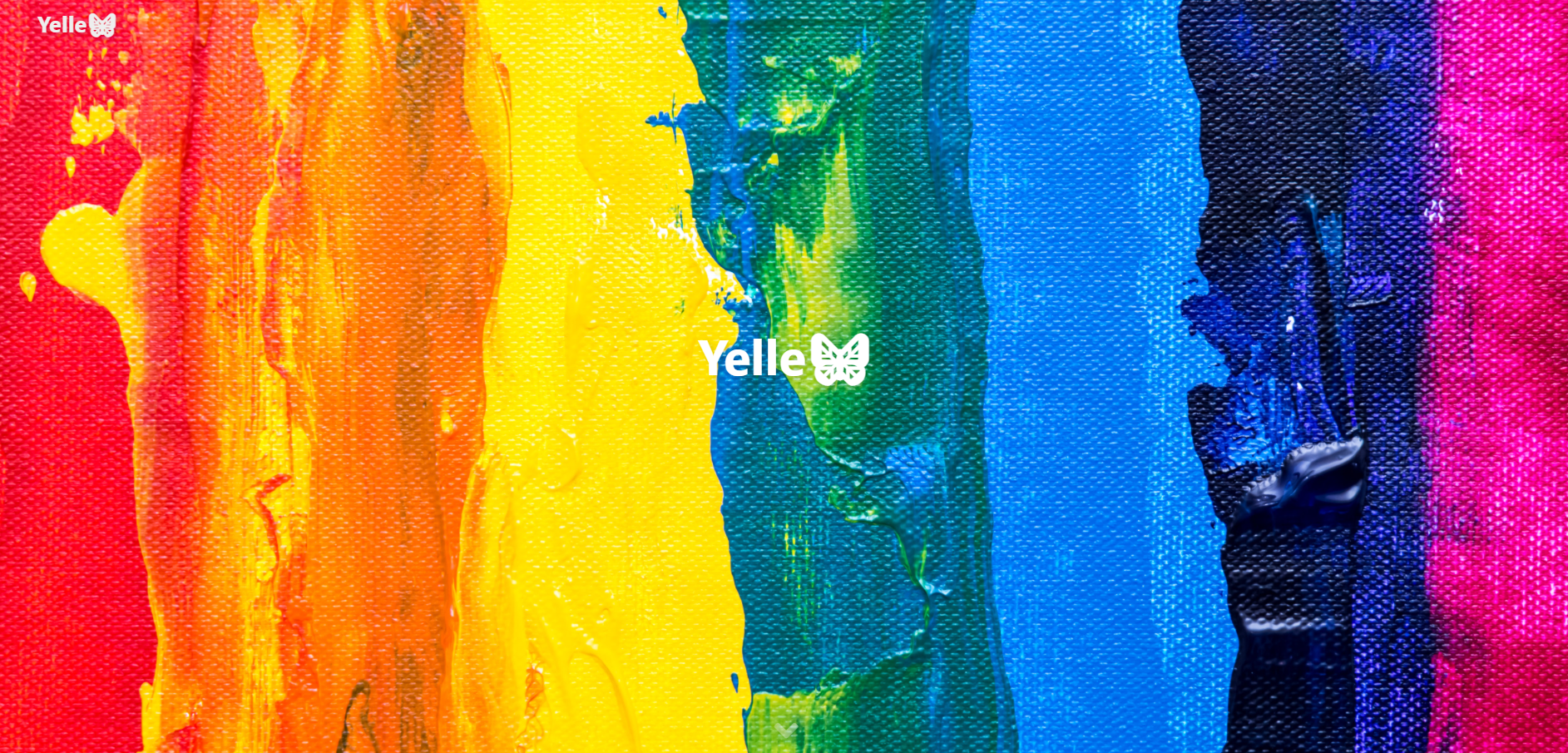
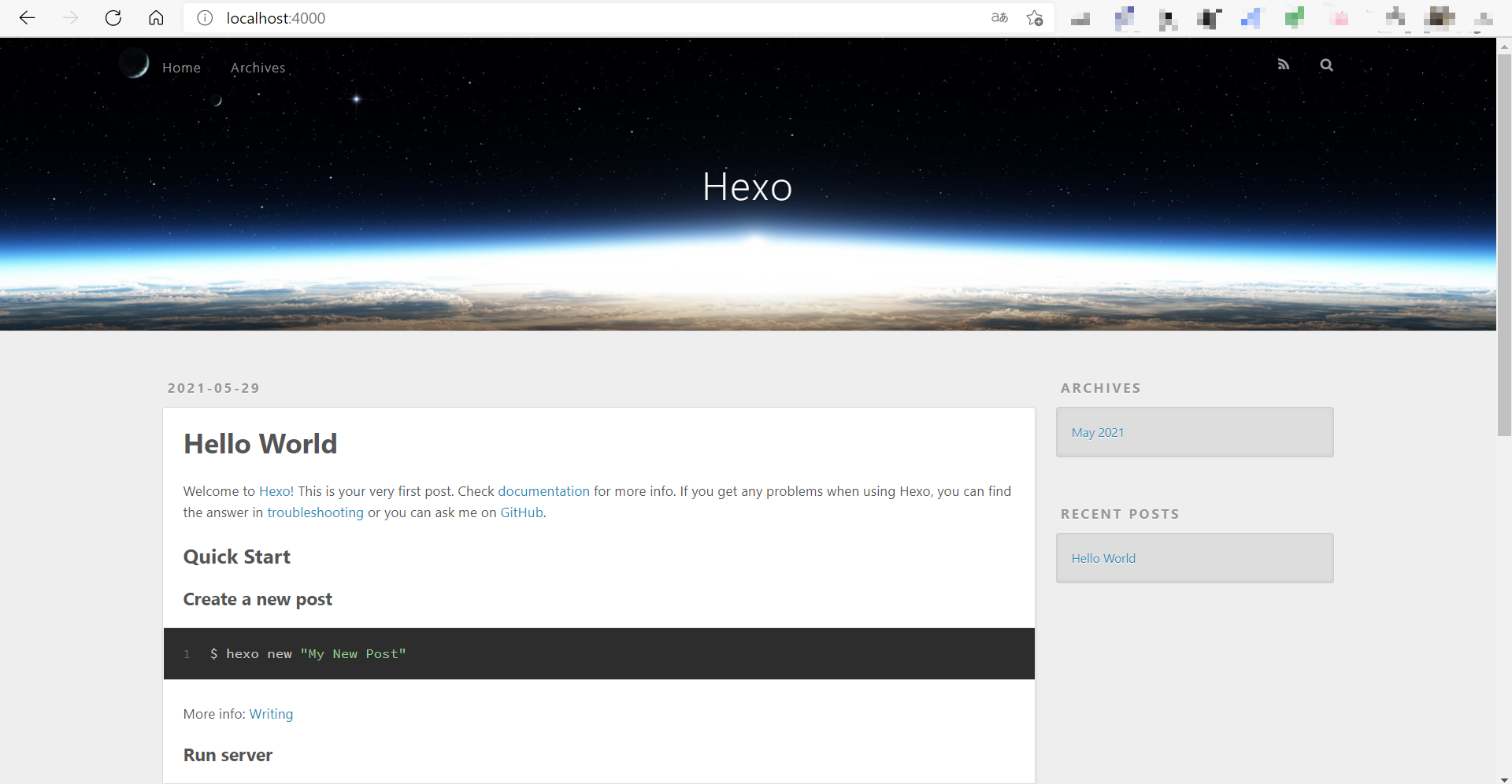
输入hexo server,把localhost:4000复制到浏览器出现下图,说明本地环境搭建完成。

#写新文章
hexo new "article name"
#用来清理缓存文件
hexo clean
#生成文件
hexo generate
#运行本地服务器
hexo server
#上传到服务器
hexo deploy
hexo new "article name"新建一篇文章(存入 blog/source/_posts)
cd source/_posts 定位到该目录
ls / dir查找该目录下文件,出现刚才新建的文章
vim name.md进入vim编辑页面,先按【Esc】再输入:wq退出
pwd 查看当前位置发现进了两层
cd ../..退回两层,再pwd 查看当前位置为【blog】
ls查找该目录下文件,hexo clean清理一下,hexo generate生成一下,再hexo server启动一下
在线
- Github
登陆后,新建仓库(Create a new repository)名为:用户名.github.io。
随便写个描述,【Create repository】,复制【HTTPS】地址 - 回到 【Git Bash】输入
cnpm install --save hexo-deployer-git部署插件 - 设置一下 【blog】里的【_config.yml】(站点配置文件):用
vim _config.yml打开,翻到最后面的【Deployment】,type: :‘git’,回车写上仓库地址repo: 【HTTPS】地址,回车写上branch: master - 保存退出
冒号后一定要有空格!
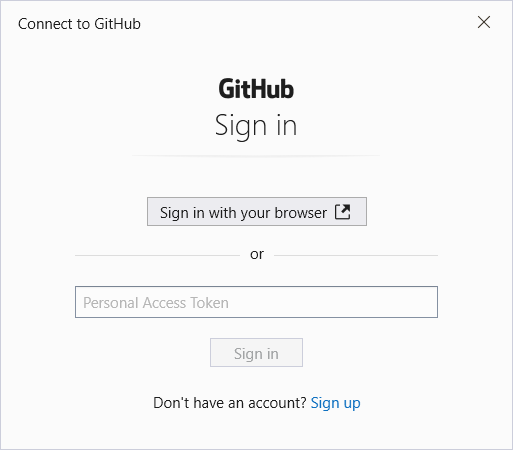
hexo deploy部署到服务器,正常会跳出登录页面,- 如没有登陆页面则输入
空两格git config --global user.email xxx回车再输入空两格git config --global user.name xxx,再输入hexo deploy,就会弹出登陆页面了,去设置的developing setting新建一个token。

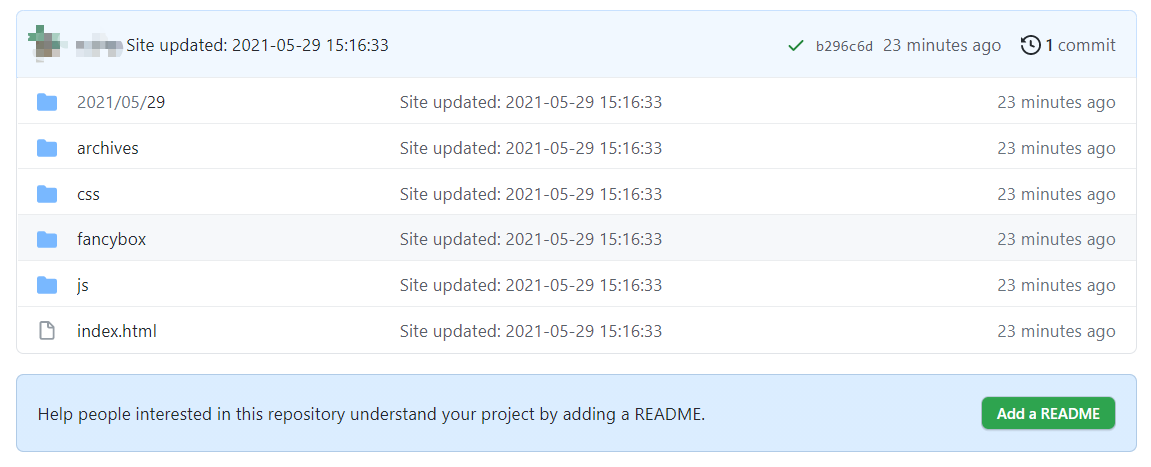
- 刷新一下仓库,多出一些文件即代表成功啦!就可以访问自己的网站了 https://xxxx.github.io